wordpressのデザイン面で絶対にやっておかなければいけない設定が【サイドバー(ウィジェット)】の設定です。
サイドバーは「自分のブログに訪れた読者の次の行動」を引き出すことにつながります。
「こんな記事もあるよ。」、「関連記事はこんなものがあるよ」など、読者の興味を引き出したり、プロフィールを見せてブックマークやSNSのフォローをしてもらったり、ブログサイトの収益性向上、ファン獲得のために非常に重要な要素となります。
そこで当記事では、サイドバー(ウィジェット)の追加方法、編集、並び替え、停止、削除方法についてお伝えします。
WordPressのウィジェットとは?
ウィジェットとは、パソコンや携帯の「ホーム画面に設置するショートカット」のことです。
スマホでは、ホーム画面を開くと天気や計算機や自分がインストールしたアプリのアイコンが表示されますよね。簡単に言うと、バナーやテキストを配置して、読者の視界に次に起こして欲しいアクションを誘導するデザインが重要ということです。
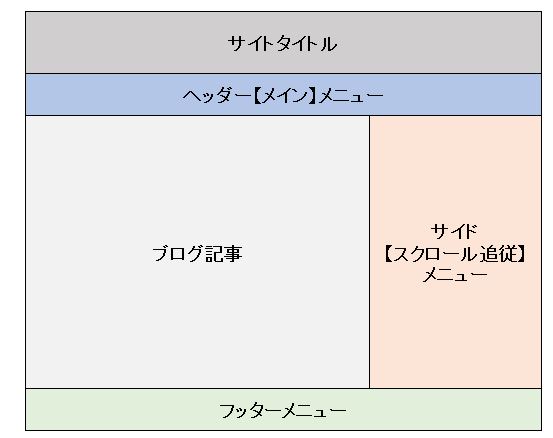
WordPressテーマには様々なプログラムが組み込まれているので、ボタン操作で以下の3つのメニューを誰でも簡単にカスタマイズすることができます。
この記事では主にサイドバーの設置方法について解説しています。

ヘッダー【メイン】メニューの追加・削除などに関しては以下の記事で解説していますので、当記事とあわせて読むことをおすすめします。
WordPressのウィジェットをカスタマイズする方法
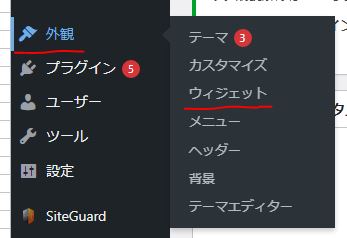
ウィジェットのカスタマイズは管理メニューの【外観】→【ウィジェット】から行う事が出来ます。

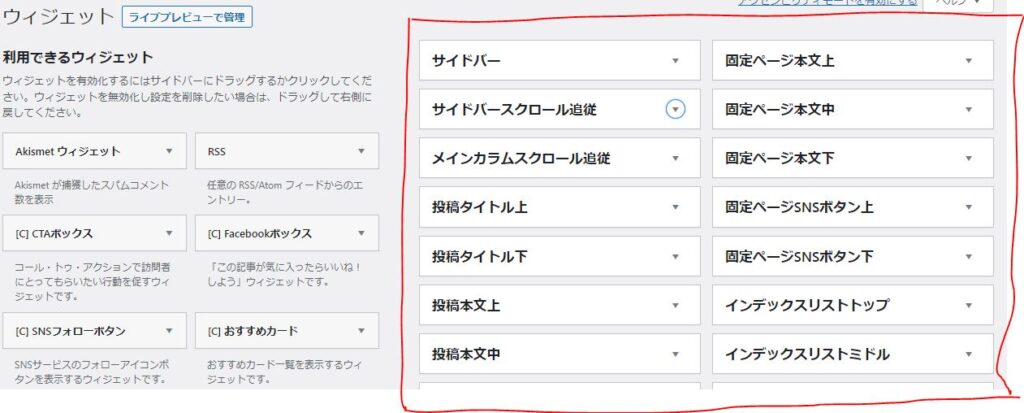
ウィジェットをクリックすると以下の画面に移り、赤で囲った部分が現在設定されている表示になります。左側がメニューに挿入できるウィジェットの一覧です。ウィジェットを追加するなら左側。削除したり並び替え、テキストの編集をするのは右側と覚えればOKです。

ウィジェットの種類や挿入箇所や色や装飾といったデザインは基本は使用しているテーマに依存します。プラグインでも追加できますが、初心者の人がプラグインをいれすぎると、エラーが起きたり、動作が遅くなったりしますので、テーマを購入するほうが失敗しないと思います。
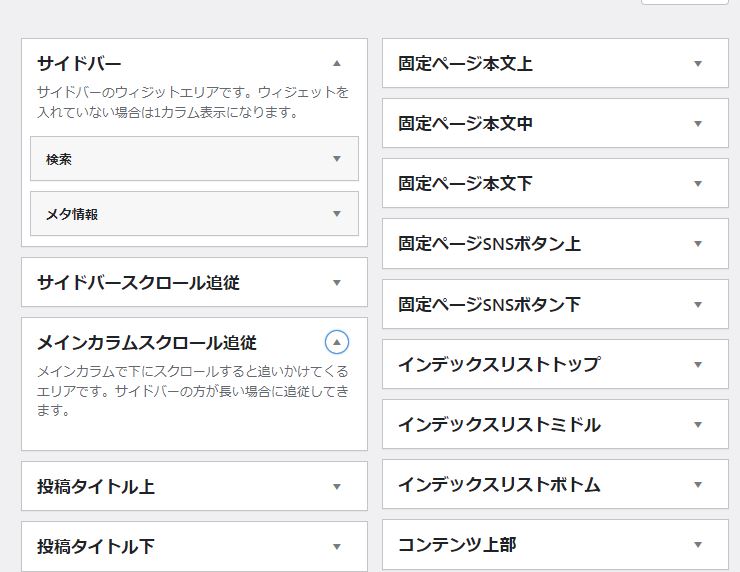
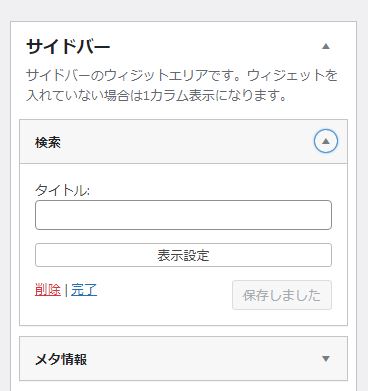
詳細は【▼】を開きます。
全てクリックしてもらえるとわかりますが、初期設定でサイドバーには【アーカイブ】・【検索】・【メタ情報】が設定されています。

検索やアーカイブ、メタ情報は表示する意味はあまりないので、まずはこれらWordPressで初期設定されている不要なものを削除しましょう。
WordPressのサイドバーの編集・カスタマイズ方法
では一緒にサイドバーのカスタマイズをしていきましょう。
【Wordpress】サイドバーを削除する方法
サイドバーを削除するには、削除したいウィジェットの【▼】をクリックすれば、以下のように詳細設定タブが開くので削除を押せばOKです。

【アーカイブ】・【検索】・【メタ情報】はサイドバーに設定されているので全て削除してください。
【WordPress】サイドバーにウィジェットを追加する方法
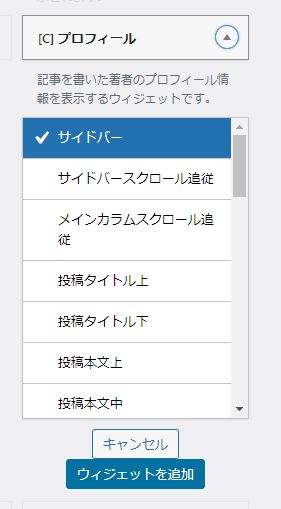
ウィジェットを追加するには、ウィジェットマネージャーの左側で追加したいウィジェットの【▼】を押せば、どの部分に追加するかを選ぶ画面になります。

【サイドバー】か【サイドバースクロール追従】のどちらかを選択し、【ウィジェットの追加】をクリックすれば、サイドバーへの設置が完了します。
ウィジェットにプロフィールの追加方法と使い方
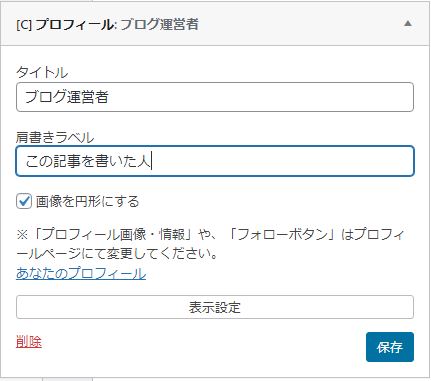
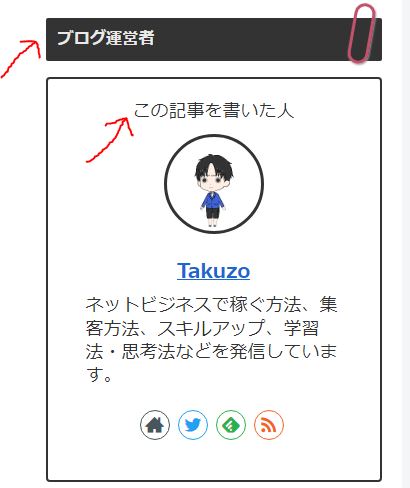
ウィジェットにプロフィールを追加する場合のおすすめは【サイドバー】です。【ウィジェットを追加】するとおすと右側のサイドバーに追加されるので【▼】をクリックし、詳細タブを開くと以下のような画面になります。

記事を1人で書いておられる方は【タイトル】だけ入力すればOKです。必ず設定する必要もないので、表示したくないという方は空白でも大丈夫です。

WordPressのユーザー設定をしていれば、記事を書いた人の名前が自動で切り替わるので、クラウドソーシングでライターの外注依頼をかけている人や2人以上で管理している場合や法人サイトなど、肩書きラベルを追加すると管理が楽になりますよ。
初心者はサイドバーに”カテゴリ”と”新着・関連記事”を追加すればOK
コンテンツが作りこめていない、サイトを始めたての場合は、サイドバーにカテゴリと関連記事を追加しておくだけでOKです。
まずは読者のサイト巡回を促し、アクセスを稼いでいくことを目指しましょう。
WordPressウィジェット(サイドバー)を並び替える方法
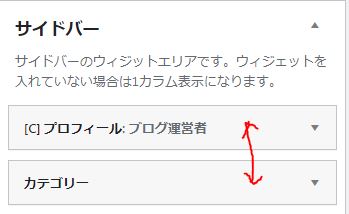
ウィジェットは上から順番に表示されます。表示順を並び替えるのは簡単で、以下のように動かしたいウィジェットを右クリックを押しながら上下に動かすだけ。簡単に並び替え出来ます。

【サイドバー】と【サイドバースクロール追従】の違い
【サイドバースクロール追従】とは記事を読み進めて、パソコンや携帯の画面をスクロールしても、サイドバーがついてくる設定の事を言います。
一方、【サイドバー】は最初の記事右に表示されますが、画面をスクロールすると見えなくなります。
使い分けですが、全てを追従にすることはおすすめしません。画面に入りきるサイズには限界があるからです。そこで以下の3つに分けましょう。
- 記事を開いた時に視界に入れて欲しい要素:プロフィール・カテゴリリスト
- 記事を読み進めている最中で視界に入れたい要素:新着・人気・関連記事
- 記事を読み終えた後に視界に入れたい要素:CTAボックス
WordPressウィジェットを使いこなし読者の行動を誘導しよう
先ほど少し触れたCTAとは【コール・トゥ・アクション】の略で、キラーページ(成約)へと読者を送客するバナーリンクのことをいいます。
よくあるCTAウィジェットの使い方
会社サイトであれば、見積もりや資料請求などのバナーがブログ本文直下に来ます。当然ブログは集客のためにするのであって、アクセスよりもどちらかというと問い合わせ数や成約率のほうが業績指標として重要視されます。
それはアフィリエイトで稼いでいるブロガーでも同様です。
収益は【月間PV数】×【PV単価】で決まります。なので、記事を作り続けているだけでは、収益にはなりません。どこかでキャッシュに変える【キャッシュポイント】を考えてブログを作りこむ事が大事です。
最近多いのが、公式ラインへの誘導です。twitterなどのフォローでもいいですし、無料メルマガ会員登録やホワイトペーパーダウンロードなど、読者にどういったアクションをして欲しいのかというUX(User-eXperience)を学ぶ事が大事です。
まとめ:ウィジェットを使いこなしてサイトを作りこもう
「ブログ記事を作成し、アクセスを集める。そのうち、何人かがCV(成約)してくれるだろう!」
上記の考えでは、収益なんか上げられませんし、売上も上がりません。
サイトにストーリーがないからです。
読者のどういった興味や悩み事を解決し、それをどういう経路で誘導していくのか?
それを徹底的に考え抜き、作りこむ事が大事です。もちろん、最初は上手くいきませんし、わからないことだらけです。しかし、ブログはアクセス解析をしながら、少しずつ発見し、ブログ記事を書きながら、サイト構築も空いた時間で少しずつすすめていく。
そういった気持ちさえあれば、必ず収益率が高いサイトを作ることはできます。
WEBマーケティングにおいて、ウィジェットは肝の部分になるので、設置方法をマスターするだけでなくて、ノウハウを身に付けるよう努力しましょう。
