グローバルメニュー・ナビゲーションメニューは、WEBサイトの構造を決めるデザイン的な要素だけでなく、読者を上手く誘導する構造にすることは1PV当りの単価を大きく改善することにもつながります。
クローラーに正しく自分のサイトをクロールしてもらうSEOの点でも非常に重要で、読者のサイト巡回を促すことができれば、PV当りの収益性を大きく伸ばす事が出来ます。
当記事では、グローバル・ナビゲーションメニューの設定・デザイン方法をお伝えしています。
- グローバル・ナビゲーションメニュー表示の設定方法
- 読者のサイト巡回を促進するグローバル・ナビゲーションメニューの設計のポイント
- クローラーが迷わないカテゴリ階層化のコツ
- グローバル・ナビゲーションメニューのデザイン・カスタマイズ
上手く使いこなせば、読者のサイト巡回を上手くコントロールし、綺麗なだけでなく収益性・CV率の高いサイトにすることができるので、是非、何度も読み返し、使いこなせるようになりましょう。
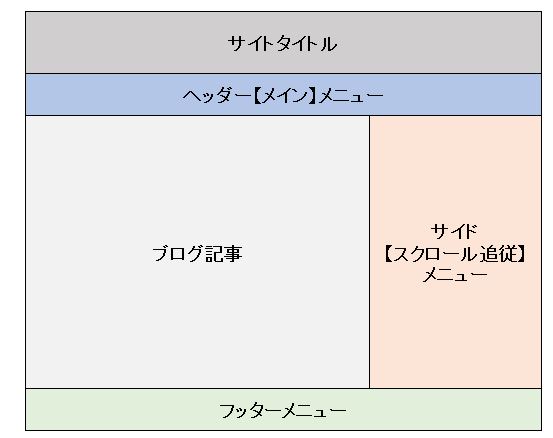
WordPressブログ構造を決める3つのメニュー
WordPressのメニューには大きく3つのものがあります。
- サイト上部に位置するヘッダー(メイン)メニュー
- サイト下部の位置するフッターメニュー
- 記事をスクロールしてもサイドを追従するサイドメニュー

それぞれを簡単に説明します。
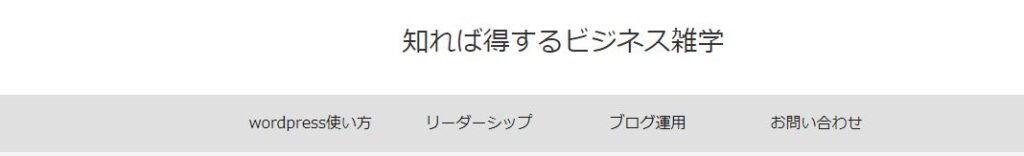
WordPressにおけるヘッダー(メイン)メニューとは
HPやブログなどでメインとなるのが、サイトやページの上部(ヘッド【頭】)に表示されるヘッダーメニューです。一般的に、WordPressのメインメニュー、グローバルメニュー、ナビゲーションメニューと呼ばれています。

検索エンジンから記事を読んで「この記事面白い!ためになった!」と読者に感じてもらえれば、「カテゴリの他の記事も読んでみたい」と読者は感じます。
読者の行動を誘導するために非常に重要な要素となるのがこのグローバルメニューです。
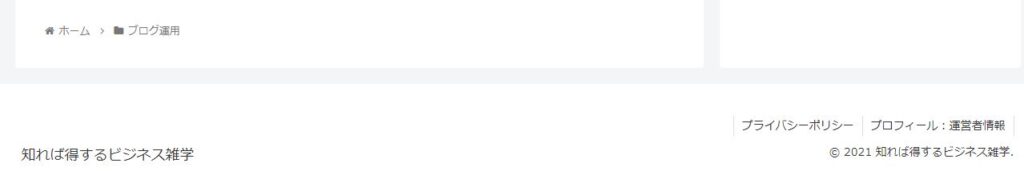
規約や会社名など必要な事項を記載するフッターメニュー
サイトの下部をスクロールするとどこのHPやブログでも、以下のようなフッターメニューが見つかります。

会社なら会社概要や採用情報などを記載することがほとんどで、読者がこれらのリンクをクリックすることはほとんどありません。しかし、アフィリエイトなど個人サイトの運営で収益化をする目的なら、プライバシーポリシーのリンクは必須なので、必ずフッターメニューを設定しましょう。
読者のアクションを刺激する広告枠となるサイドメニュー
サイドメニューは【スクロール追従】といって、ブログ記事を読み進め、下にスクロールしてもサイドのバナーやリンクがついてくる設定ができます。
会社のHPでは【キャンペーン情報】や【資料請求】・【無料相談】などのバナーが貼り付けられている事が多く、個人サイトでは成約発生件数が多かったり、人気の記事を表示したりする事が多いですね。
サイドメニューは、【この記事(ページ)のアクセスを集めたい】や【この記事を絶対に読んで欲しい】など、読者の行動を誘導するために効果的なパーツになるので、必ず使い方と設定方法はマスターしておきましょう。
WordPressグローバル・ナビゲーションメニューの表示設定手順
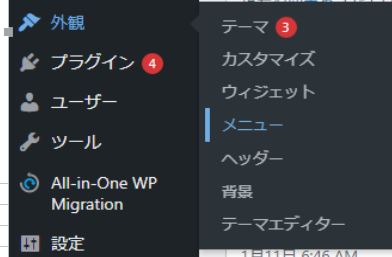
WordPressのメニューの設定は、【外観】→【メニュー】からすることができます。

グローバルメニュー・ナビゲーションメニューの設定手順
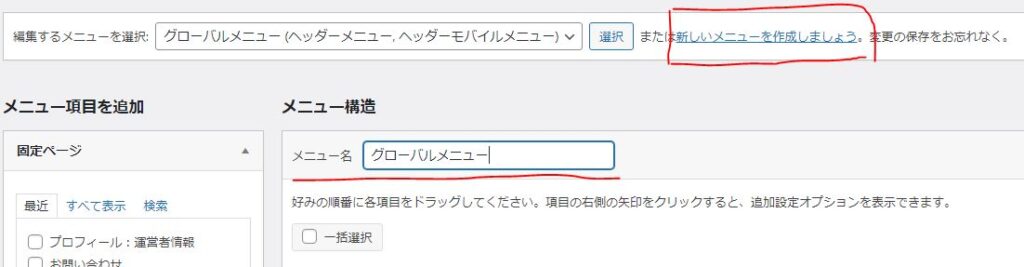
まずは【新しいメニューを作成しましょう】をクリックします。

メニュー名はなんでもかまいませんが、思いつかないのなら【グローバルメニュー】や【ナビゲーションメニュー】にしておいてください。
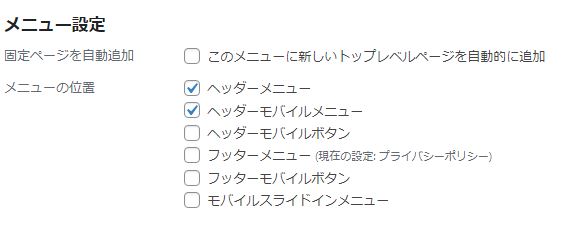
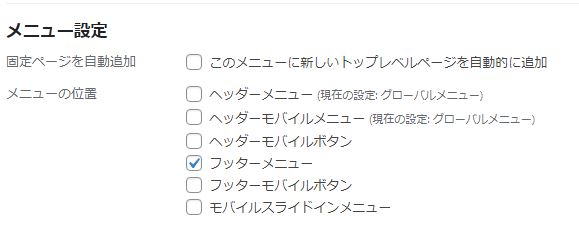
メニューの位置は【ヘッダーメニュー・ヘッダーモバイルメニュー】にチェックを入れてください。

グローバル・ナビゲーションメニュー表示の追加方法
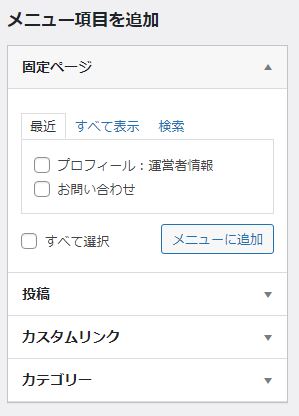
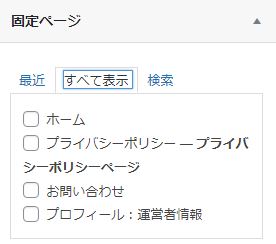
メニューに埋め込めるリンク設定は、【固定ページ】・【投稿】・【カスタムリンク】・【カテゴリー】の4つから選ぶ事が出来ます。

使い分けに関しては、あとで詳しく解説します。
グローバル・ナビゲーションメニューの表示したいページの【▼】をクリックすると以下のような詳細が表示されるので【メニューに追加】を押せばOKです。

グローバル・ナビゲーションメニューを並び替える方法
グローバル・ナビゲーションメニュー表示の順番の並び方は非常に簡単です。

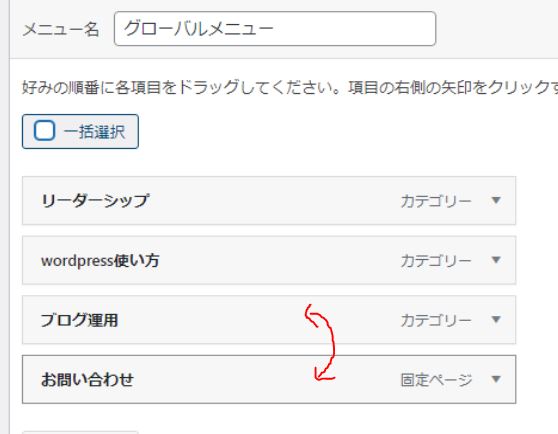
動かしたいメニューを左クリックすると持ち上がるので、そのまま上下にスライドさせるとメニューが入れ替わります。
ドロップメニューの(カテゴリを階層化)する方法
グローバルメニューでメニューの上にマウスを持ってくると下の階層のカテゴリが表示されるドロップダウン設定をするには、親カテゴリ(ページ)の下に持ってきて、右にスライドさせるだけです。

基本的に固定ページを除く、全ての記事コンテンツ(カテゴリ)は、メニューに紐づいている事が望ましいです。Googleは、内部リンクがない(孤立しているページ)を優先度の低いコンテンツとみなします。
Googleは、読者が迷わない”ユーザービリティ”が高く、”ユーザーフレンドリー”なサイトを作る事を推奨しています。 WordPressブログサイトの内部リンク構造【カテゴリ階層】の設計は、【ビッグ・ミドルキーワード】を攻略するSEO戦略上で非常に重要になってきます。
グローバルメニュー・ナビゲーションメニューの削除方法
カテゴリを削除をする方法は非常に簡単で【▲】をクリックすれば、詳細タブが開くので【削除】を押すだけでOKです。

WordPressの初期設定には【未分類】というカテゴリがありますが、使わない上に残しておいてもSEOに悪影響があるので削除しましょう。
以下の記事では【未分類】カテゴリの削除方法と【SEO効果を最大化するカテゴリラベルのつけ方(カテゴリの命名ルール)】を解説しています。
読者のサイト巡回を促すグローバルメニューカスタマイズのポイント
基本的にWordPressサイトは作り始めた段階では、固定ページは【プロフィール【会社・事業概要)】・【プライバシーポリシー】・【お問い合わせ】だけで、メニューはほとんどがカテゴリだと思いますが、読者のサイト巡回を促し、収益性を高めるための知識を抑えておきましょう。

固定ページ
固定ページとは”LP:ランディングページ”という名前で使われます。
会社であれば製品・サービスページ、個人であればアフィリエイトキラーページや有料記事や有料コンテンツへのセールスページになります。
購買意欲や興味を持たすことのできる読者に対して、上記のページを見せることで、成約ページに飛ばす【キャンペーンページ】になります。
1PV当りの単価を高めるためには非常に重要なコンテンツとなります。
企業であれば2000PVで問い合わせ・資料請求1つ。個人であればPV単価は3円以上を目指しましょう。
投稿ページ
グローバルメニューには、カテゴリページではなく【特定の記事】を設定することもできます。
個人サイトであれば、人気のページや収益をあげている主力記事を入れ込む事が多いですね。また新規記事の露出を上げ、アクセス数を稼ぎ、短期間で検索順位を上げるために使うのも効果的です。
企業サイトであれば、問い合わせページや資料請求、製品・サービスページの遷移率が高い記事を配置する。CV率が高い記事を配置するなどが定番です。
タグページ
WordPressは、記事にカテゴリだけでなく、SNSなどのようにタグを設定する機能がありますが、SEO的には非常に強くなく、どちらかといえば、サイト内部の巡回を高めるためのものです。
記事数が500以上の大手サイト、おすすめサービス・商品紹介系ブログでない限り、タグは基本的には【noindex】設定にすることをおすすめしているので、私個人的には、記事が200以下のサイトではタグを使う機会はないと思います。
カスタムリンクページ
カスタムリンクは【外部サイトリンク】です。
姉妹サイトや有料記事・コンテンツ購入サイトに飛ばしたりする事が基本です。個人ブログでも、決済サイトやサービスを登録しているサイトに飛ばすというのは、マネタイズの基礎知識です。
ブログから収益に変える手順は以下の記事で解説しているので、ネットビジネスを学びたいと思っているのであれば必ず抑えておきましょう。
WordPressフッターメニューの編集・設定方法
フッターメニューは、【ヘッダーメニュー】と別に設定する必要があります。
フッターメニューの作成手順
グローバル・ナビゲーションメニューナビと同様に【新しいメニューを作成しましょう】をクリックし、メニューの新規作成をします。メニュー設定は【フッターメニュー】だけにチェックを入れてください。

設定する【メニュー】は、ホーム・お問い合わせ・プライバシーポリシー・運営者(会社)情報ぐらいあればOKです。

WordPressのグローバルナビの色やサイズなどデザイン設定方法
メニューの配置ができれば、色やサイズを変えるデザインもカスタマイズしていきましょう。
色やカラーなど詳細なデザインカスタマイズは【インストールしているwordpressテーマの設定】から行います。

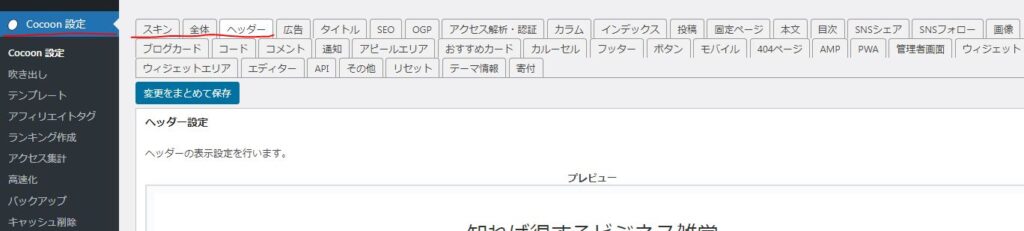
大きく【スキン】・【全体】・【ヘッダー】の3種類がありますのでそれぞれ見ていきます。
テーマのテンプレートを利用して綺麗なデザインにする方法
初心者におすすめしたいのが【スキンテンプレート】を活用するやり方です。
カスタマイズの自由度はありませんが、デザインの知識がない方は、喧嘩しない背景色や文字色の組み合わせやフォントなど、詳細な設定をする事が難しいです。
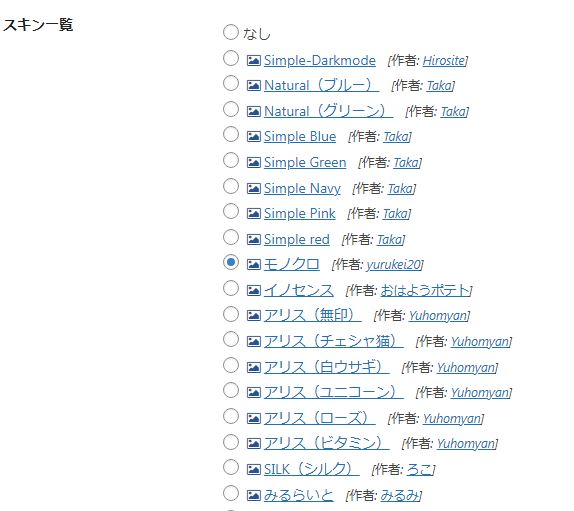
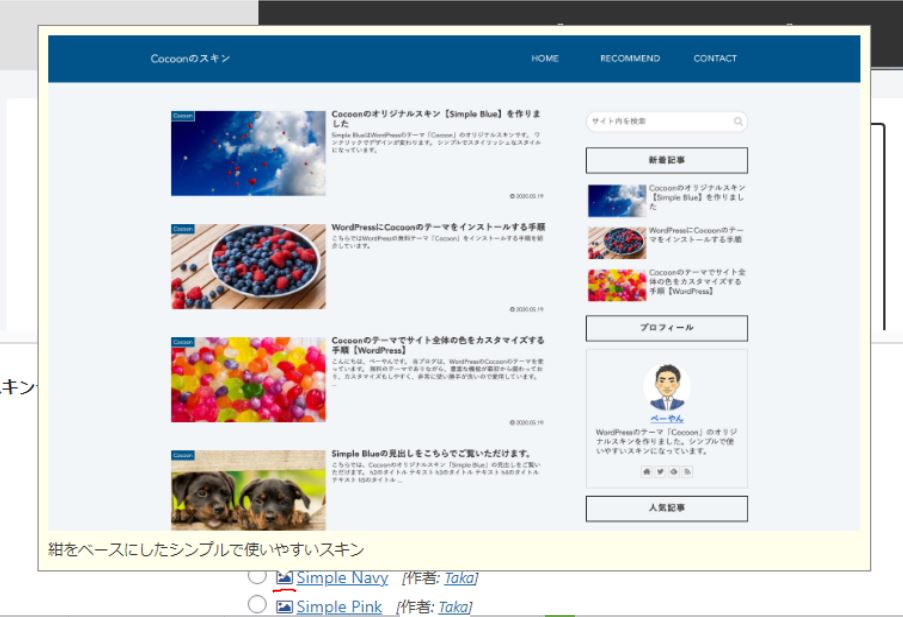
インストールしているテーマにもよるのですが、予め複数のテンプレートが用意されている場合は、以下のように【スキン】をクリックすると以下のようにテンプレートが表示されます。

画像アイコンをクリックすると以下のようにサンプルが表示されるので、チェックを入れて【変更をまとめて保存】をクリックすればデザインがすぐに切り替わります。

自分好みのグローバルナビをデザインする手順
テンプレートではなく、自分でカラーを決めたい。文字フォントやサイズをカスタマイズする方法については以下の手順で進めてください。
WordPressブログサイト全体設定
まずはテーマ詳細設定の【全体】をクリックし、以下の設定をしてください。
- サイトキーカラー:サイト全体の背景色に関する設定
- サイトキーテキストカラー:サイト全体のテキストカラーに関する設定
- サイトフォント:サイトで利用する文字のフォントに関する設定
- サイト文字サイズ:サイト全体の文字サイズ(ピクセル)の設定
- サイト選択カラー:メニューの上にマウスを持ってきたときのカラーの設定
WordPressヘッダーのデザインカスタマイズ
グローバルナビのカスタマイズは【ヘッダー】をクリックすれば詳細設定画面に映ります。
ヘッダーの背景・文字色だけでなく、幅や高さ、メニューの右寄せ・左寄せ、ロゴを表示させたり、詳細な設定が可能です。
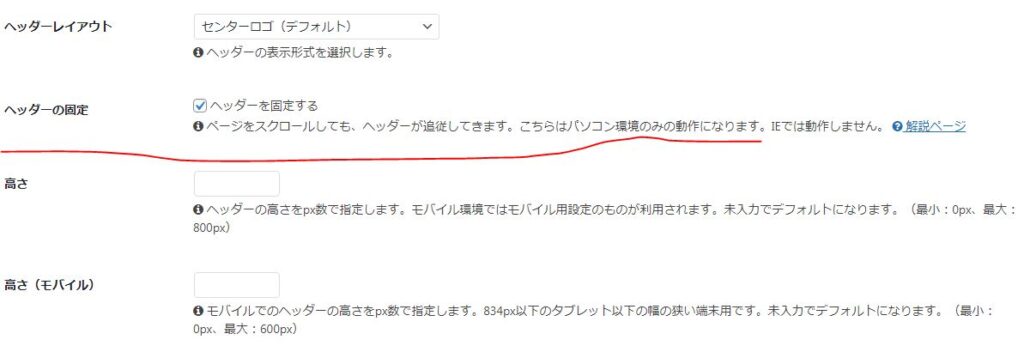
テンプレートを利用する場合でも【ヘッダーを固定する】設定は必ずしておきましょう。

パソコン環境限定ですが、ブログ記事を読み進めても、ヘッダーの固定をしておけば、グローバルナビが画面上部に表示され続けます。
読者の離脱率や平均閲覧PV数が大きく改善できるので必ず設定するようにしましょう。
まとめ
グローバルメニューの設定は【サイト構造をデザインすることそのもの】です。
アクセスが増えてきても「収益につながらない。問い合わせが増えない。」というのは、読者にどうサイトを巡回してほしいのか、どう誘導することでアクション(CV)ページに送客していくのかと言うことを考えていない人がほとんどです。
あらゆるコンテンツには導線が必要です。
このコンテンツをみれば、次にこのコンテンツに興味が湧いて、更にこのコンテンツを読めば、ニーズ(needs)がウォンツ(wants)となり、サービスや製品の購入につながる。
全ての記事コンテンツには目標があります。
「読者のどのような検索ニーズを満たし、その上で、どのような気付きや思考を与えたいのか」
それがしっかりと練り上げていれば、PVが1万程度のサイトでも収益5万以上、問い合わせ5件、成約2件以上を安定的に達成することは可能です。
逆に、コンセプトが不明確なサイトは、1万アクセスで収益3000円以下、問い合わせ件数0なんてこともざらにあります。
あくまでブログはマーケティングツールの1つです。
ブログに訪れたユーザーの興味・関心をどのように刺激し、どの方向に思考を導いていくのか?
目的を持ったサイトを作り上げることに挑戦してみましょう。

