検索上位表示を達成する高品質な記事作りには画像が必要不可欠です。
文字ばかりの記事では詰って読みづらい。読み進めていくのが辛い。という文字に対する心理的な問題だけでなく、「書いてある事が理解しやすい」、「整理されていて具体的なイメージができる。」というコンテンツの質そのものに影響します。
しかし、闇雲に画像をアップロードすると動作低下につながり、ユーザービリティの低いサイトとみなされてしまうこともあります。
そこで当記事では、SEOの観点から正しい画像のアップロード方法と挿入手順についてお伝えします。
WordPress画像をアップロードする前にしておくべき2つのこと
wordpressの画像をアップロードし、挿入する前にまず以下の2つの下準備をしておきましょう。
- WordPressの高速化処理(遅延読み込み設定)
- 画像圧縮プラグインの導入
画像圧縮をしておかないとSEO的にどのようなデメリットがおきるの?
ブログにおいて画像は最も要領が大きいパーツで、サイトの動作が遅い原因はほぼ画像です。
考えなしにガンガン画像をアップロードすると、ページの読み込みに数秒かかるようになってしまい、Googleからアクセスビリティの悪いサイトと判断されてしまい、検索順位の低下につながります。
またWordpressの容量も圧迫するので、レンタルサーバーで格安プランを使っている人は死活問題になります。設定さえしてしまえば、自動で軽量化してくれるのでぱぱっと済ませてしまいましょう。
WordPressで画像圧縮・軽量化をする2つの手順
ではまず高速化・画像遅延読み込みの設定をしましょう。
WordPressで遅延読み込み:Lazy Loadを有効にする手順
画像遅延読み込み(Lazy load)とは、スクロールしなければ見えない部分の読み込みをしない、読者が読み進めて画像が読みこまれるときに、初めて画像を読む設定のことです。そうすることで、一度に処理しなければいけない情報量は少なくなるので、負荷が小さくなるというわけですね。
設定は簡単です。
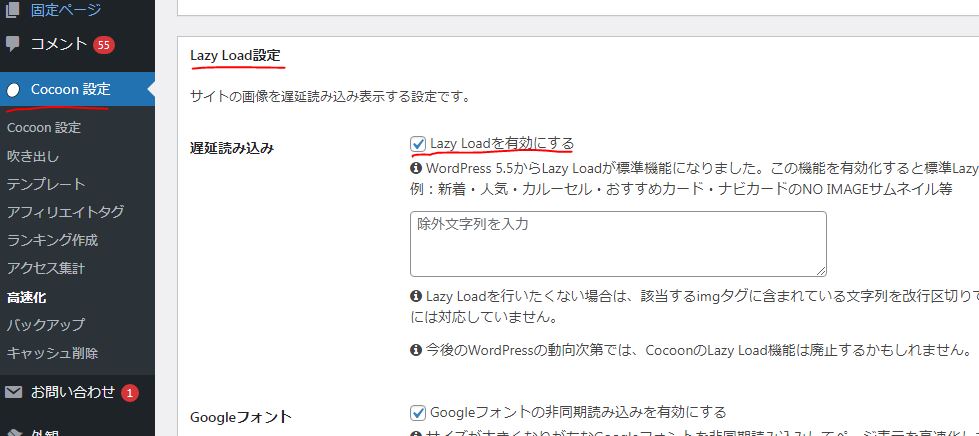
基本的にほとんどのWordpressテーマに導入されているので、有効化しているテーマメニューから高速化を選択します。

テーマによって操作方法は変わりますが、どこかにLazy Loadを設定するチェックボックスがあると思うのでそれにチェックを入れれば完了です。
以下の記事では高速化やSEO対策が施されたおすすめテーマを紹介しています。
自動で画像圧縮してくれるWordpressプラグインをインストールする
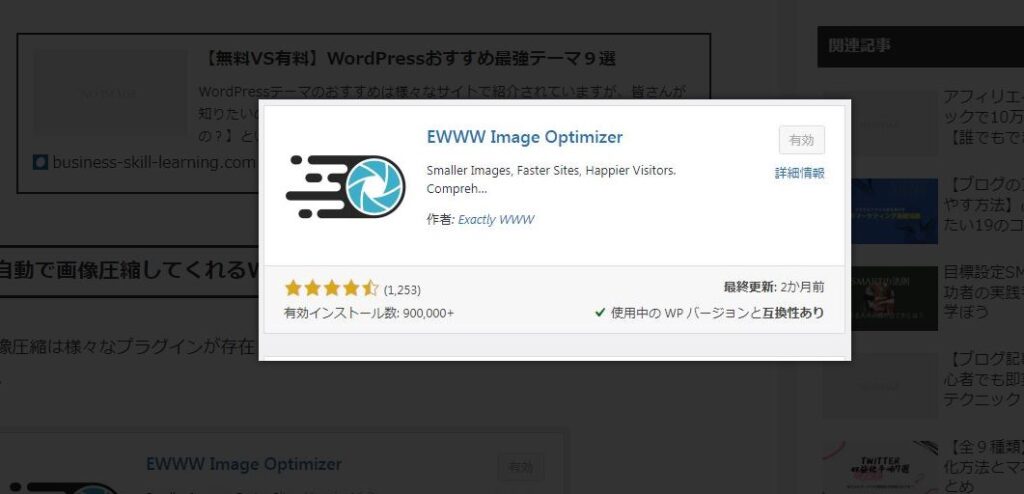
画像圧縮は様々なプラグインが存在します。有名なのは、以下の”EWWW Image Optimizer”です。

基本は上記のプラグインを使っておけば失敗しませんが、使っているテーマや導入しているプラグインによってエラーが出たりします。そういったときのために、画像圧縮に関するほかのおすすめプラグインを他の記事で紹介する予定です。
WordPress画像でよくある画像が表示されない問題
他のパソコンやスマホが見れるのに、「自分のパソコンで画像が表示されない」という問題が出た時、キャッシュをクリアしても、再起動しても解消されない。
そういう時は、画像圧縮のプラグインが原因である事が多いです。プラグインを無効化してみてください。ほぼ解消される事が多いです。それでも解消されないなら、全てのプラグインを無効化して、Wordpressのバージョンをアップデートして、使ってるテーマを変えてみてください。
それで無理ならバックアップデータから復元するしかないです。
WordPress画像でよくあるアップロードできない、エラーが出るよ問題
パソコンをスリープ状態で半日くらい放置すると画像を挿入しようとするとエラーが出ます。そういったときは、ページの読み込みをするか、一回ブラウザを閉じて、ワードプレスにログインしなおしてください。
関係のないエラーが出ますが、ほとんどのがログインしっぱなしの状態で放置している事が原因です。
WordPressでの画像のアップロード手順
WordPressの画像のアップロード方法は、「記事ページで直接アップロードする方法」と「メディアから編集したり、アップロードする方法」の2つがあります。
WordPress画像のアップロード・挿入を同時にする方法
ほとんどの方がブログ記事を書きながら、画像をアップロード・挿入を同時にします。やり方は簡単で、記事投稿画面の左上の【+】をクリックすれば、メニューが開きます。
以下の画像では【×】になっている部分です。

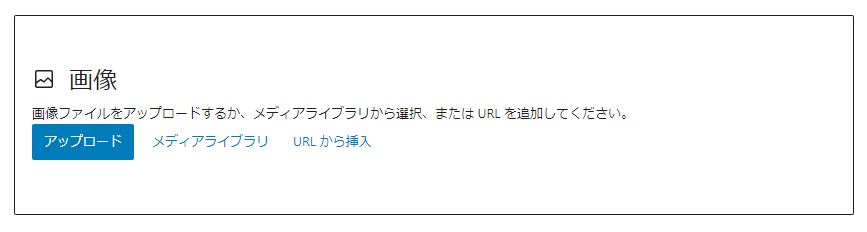
そこをクリックして画像をクリックすると【アップロード】と【メディアライブラリ】というテキストが現れるので、新規の画像をアップロードするなら【アップロード】、これまでにアップロードする画像を使うなら【メディアライブラリ】を選択してください。

WordPress画像のアップロードする際に覚えておきたい設定
WordPressの画像をアップロードする際に必ず抑えておいて欲しい設定が3つあります。
アップロードした画像は必ずポップアップ設定をしておく
Googleはパソコン環境ではなく、スマホで見たときの画像の見やすさを重視します。
Search Consoleでいう「モバイルユーザービリティー」です。Googleのクローラーボットはびっくりすることに画像ファイルのテキストの大きさを認識しており、画像に文字が入っている場合、テキストが小さいとユーザーフレンドリーなページではないと判断します。
そのような判断をされないように、画像をクリックするとポップアップで拡大表示できる設定をしましょう。やり方は簡単です。
挿入した画像をクリックすると以下のようなタブが現れます。そのタブのリンクマーク(-)をクリックすると【メディアファイル】というテキストが出るのでそれをクリックします。

すると、以下のように記事で画像をクリックするとポップアップ表示される設定になります。画像を挿入すれば毎回忘れずに設定するようにしましょう。

WordPress画像で知っておきたい2つの設定
アップロードした画像は、wordpress管理メニューの【メディア】から編集する事が出来ます。削除したり、設定の変更ですね。アップロードもできます。

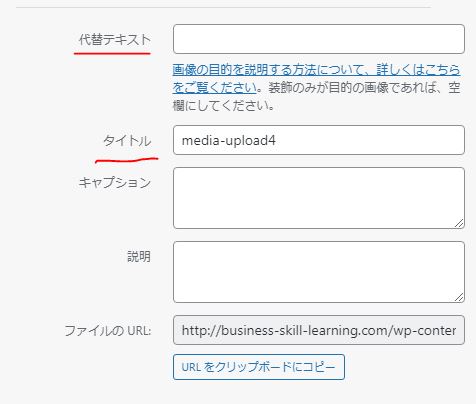
メディアライブラリを開き、画像をクリックすると右側に以下のメニューが開きます。覚えておいて欲しいのは【代替テキスト】と【タイトル】です。

代替テキスト
ブログでは画像も文字と同じコンテンツの一部です。
特にモデル図や具体ケース紹介など、ブログ内容と非常に関わりのあるものであれば、それを検索エンジンが理解しやすいように【カメラ 選ぶ ポイント】など、その画像で伝えたいキーワードを入れるようにしましょう。SEO的に非常に効果があります。
逆にアイキャッチ画像や装飾目的の場合であれば空白にしておいてください。
あくまで記事コンテンツに関わりのある場合、記載しておくと効果がありますよ。という話です。
タイトル
タイトルというのは、画像の名前のことです。基本はあなたのパソコンで保存している名前が自動的に挿入されます。なので画像を保存する時は、こだわりがなければ基本英語で保存するようにしてください。
毎回画像をアップロードして、日本語をいちいちメディアライブラリから英語に編集しなおすのは非常に面倒くさいので、わかりやすい英語で保存する癖を付けたほうが効率がよくなりますよ。
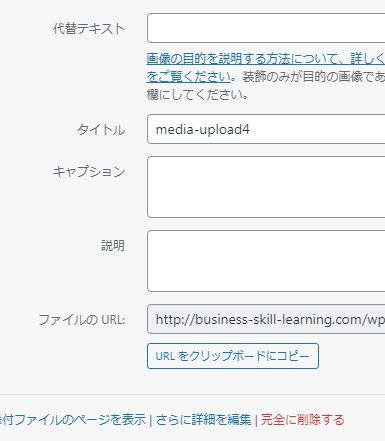
WordPressにアップロードした画像を削除したい
これまでアップロードした画像を消したい時もこのメディアライブラリから行います。

消したい画像をクリックすると左側メニューの一番下に【完全に削除する】というテキストが表れるのでそれをクリックすればOKです。
WordPressの画像に関して知っておきたい3つのこと
WordPressに限ったことではないですが、画像に関する知っておきたい基礎知識をお伝えします。
WordPressで使用する画像の保存形式はどれにしたらいいの?
保存形式ですが【jpeg】にしておいてください。
特に写真などでは【png】にするとものすごく重いです。もちろん、綺麗なのですが、相当こだわりがない限り、軽さを重視して【jpeg】を選んでおいたほうが無難です。
WordPressでアップロードした画像がぼやけるのだけど
もともとのサイズ以上の画像を大きく見せようとすると絶対にぼけます。
特にアイキャッチ画像など、Google推奨は横幅1200px以上です。大きく使いたい画像は、オリジナルのピクセル数を大きく作ってください。
画像を小さくさせる分にはいいですが、オリジナル以上に拡大して使うのはNGです。
最適な画像サイズは?
基本的に見せたい以上の大きなピクセル数を使う必要はありません。画像サイズと比例して重たくなります。もちろん、縮小する分はWordpressで設定できます。画像をクリックすれば、ピクセル数の変更ができますが無駄です。
基本的には、画像をアップロードする前に、使いたいサイズの大きさをまずイメージし、ピクセル数の調整をしてからアップロードして使ってください。
不必要なサイズ以上にする意味は全くありません。
まとめ
ワードプレスを始めたばかりならあまり意識しないかもしれません。
しかし、投稿した記事がサーチコンソールで「モバイルユーザビリティが悪い」、「サイトパフォーマンスが低い」となってからこれまでアップロードした全ての画像を修正することは非常に時間の無駄です。
もし100画像あれば、それを直すだけでかなりの時間がかかります。
これまでWEBで仕事をしていない、パソコンに不慣れな人は、よくわからない、後で作業すればいいやと思うかもしれませんが、それはやめたほうがいいです。
最初からしっかりとこだわって、勉強しながら作業をする。
その癖を今から付けておけば、より短い期間で成果を手にする事が出来ます。
