【お問い合わせフォーム】は、読者と運営者をつなぐ唯一のコミュニケーションツールです。
お問い合わせフォームの設置する目的には以下の5つがあります。
お問い合わせフォームの意義
1.コミュニケーションの手段を提供する
お問い合わせフォームは、ユーザーが質問や相談を送信できる手段です。メールアドレスを手入力する手間を省くことで、連絡するハードルを下げ、サイト訪問者が運営者と直接つながりやすくなります。
2. スパムや不正なアクセスを防げる
お問い合わせフォームを使用することで、サイトにメールアドレスを公開せずに済むため、スパムメールや不正アクセスを防止できます。さらに、フォームにCAPTCHAを導入することで、スパムボットからの不正送信を防ぐことが可能です。
3. 情報の統一と必要事項の取得
フォームを使用することで、ユーザーからの連絡に必要な情報を統一的に取得できます。例えば、名前、連絡先、問い合わせ内容などを指定しておくことで、運営者が対応しやすくなり、やり取りが効率化されます。顧客リストの管理にも使えます。
4. スムーズなお問い合わせ
お問い合わせフォームがあることで、読者がスムーズにお問い合わせをすることができます。お問い合わせの数を増やすことにもつながります。
5. データの管理と追跡が容易
お問い合わせフォームは、ユーザーからの情報を自動的に記録し、保存する仕組みと組み合わせやすいため、過去の問い合わせ履歴の追跡が容易です。これにより、サポート体制の改善や対応履歴の分析がスムーズになります。
この記事では上記の5つの要素を満たす、お問い合わせページを作成する方法についてお伝えしています。
この記事でお伝えしていること
- お問い合わせフォームおすすめプラグイン6選
- お問い合わせフォームの設置手順
- お問い合わせフォームプラグインのカスタマイズ方法
それほど操作は難しくないので、読み進めながら作業すれば初心者の方でも本格的なお問い合わせフォームが作成できるようになります。
1.WordPressでお問い合わせフォームを設置する方法
WordPressブログでお問い合わせフォームの設置は【お問い合わせプラグイン】を使用します。
WordPressお問い合わせフォームおすすめプラグイン6選
お問い合わせフォームのおすすめプラグインは以下の6つです。
おすすめプラグイン
- Contact Form 7
特徴: シンプルでありながら高い柔軟性を持ち、基本的なフォーム作成には十分。無料で使用でき、広く利用されているためサポート情報も豊富です。追加プラグインによる機能拡張が可能。 - WPForms
特徴:初心者に優しいドラッグ&ドロップのフォームビルダー機能を備えており、簡単にフォームを作成可能。直感的な操作性、幅広いテンプレートが利用可能。有料版を購入すれば高度な機能も利用可。 - Ninja Forms
特徴: 柔軟性が高く、カスタマイズがしやすい。ドラッグ&ドロップでフォームを作成でき、無料版で多くの機能を提供。無料版でも充実した機能、拡張アドオンが豊富。有料アドオンもある。 - Formidable Forms
特徴: フォームだけでなく、計算やデータ表示などを含む複雑なフォームを作成できます。高度なカスタマイズが可能、分析やレポート生成もサポート。高機能ゆえに、操作は難しく中級者以上の利用を推奨。 - Gravity Forms
特徴: 高度なフォーム作成機能を持ち、豊富なアドオンを活用して多彩な機能を組み合わせることができます。高度な機能と幅広い統合オプション、ワークフローの自動化に強いが、無料版がなく、有料版のみの提供。 - HappyForms
特徴: シンプルで軽量なフォーム作成プラグイン。基本的な機能は無料で利用でき、簡単に操作でき、 初心者にやさしい設計。軽快な動作が売りですが、高度な機能や拡張は有料オプションです。。
おすすめお問い合わせフォームの特徴と選び方
上記の6つのプラグインの内、どれがおすすめであるかは以下を参考にしてください。
- 初心者: WPFormsやNinja Formsが、操作の簡単さと機能面でバランスが良いです。
- 中級者・上級者: Contact Form 7は無料で柔軟性が高く、Formidable FormsやGravity Formsはより複雑な機能が使える。
- シンプル: HappyFormsは軽量で手軽に利用できます。
WordPressお問い合わせフォーム設置までの流れ
WordPressにお問い合わせフォーム設置の手順は以下の通りです。
お問い合わせフォーム設置手順
1.プラグインをインストール・有効化する
- WordPress管理画面で「プラグイン」→「新規追加」をクリック。
- 検索バーに「プラグイン名」を入力し、表示されたプラグインを「今すぐインストール」し、その後「有効化」する。
2. 新しいフォームを作成する
- WordPressの管理画面左側のメニューに追加された【プラグイン名】から→「新規追加」をクリック。
3. フォームの編集・カスタマイズ
- ドラッグ&ドロップのインターフェースを使って、フォームに必要なフィールドを追加や削除。
- 各フィールドをクリックすると、ラベルやプレースホルダー、必須設定などの編集ができる。
4. 通知と確認メッセージの設定
- フォームが送信された後に送信者と管理者にメールが届くように、通知設定を行う。
- 「確認」タブで、送信者に表示される確認メッセージを編集することが可能。
5. フォームの保存と埋め込みコードの取得
- 編集が完了したら「保存」ボタンをクリック。
- フォームをサイトに埋め込むためにショートコードを取得し、コピー。
6. フォームをページや投稿に追加
- WordPressの投稿やページ編集画面で、「WPForms」のブロックを追加するか、取得したショートコードを貼り付ける。
- ページを更新・公開してフォームが正しく表示されるか確認。
7. 動作確認
- 実際にフォームを送信して、メールが正しく届くか、通知や確認メッセージが意図した通り動作するかテストする。
プラグインのインストール方法がわからない方は以下の記事を参考にしてください。
2.Wordpressのお問い合わせフォームの作成方法
この記事では、当サイトでも使っている「ContactForm7」を例に説明しますが、他のプラグインでも基本的な流れは似ています。

まずはプラグインをインストールし、有効化しましょう。
STEP1:お問い合わせフォームの基本設定
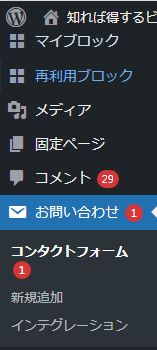
contact form7をインストール・有効化すれば、管理メニューに【お問い合わせ】が追加されます。

【新規追加】をクリックすると以下のような画面になります。

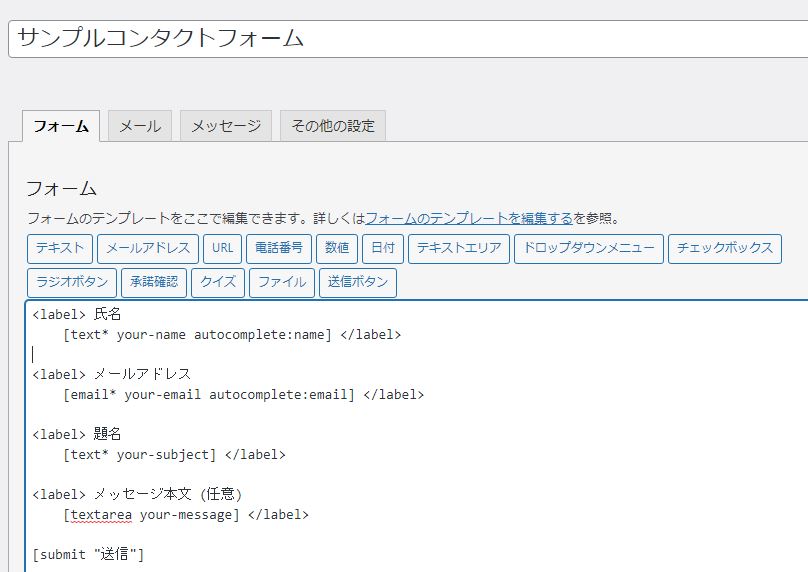
初期設定で【氏名・メールアドレス・題名・本文】が設定されているので、ただお問い合わせページを作成したい場合であれば、このデフォルト設定のみでOKです。
お問い合わせフォームは必要最低限の方がレスポンスは上がる
ただ顧客と連絡を取りたいだけであれば個人情報の入力は【メールアドレス】と【氏名】だけにすることをおすすめします。
なぜなら個人情報の入力箇所が多いとお問い合わせをすることをためらうからです。
【お問い合わせ後のオファー】の質を高めるための情報であれば、質問項目を増やしていくべきですが、「なんとなく情報は多いほうがいいよね」と考えているのであれば、お問い合わせフォームはシンプルにしておくことをおすすめします。
「入力箇所が増えれば増えるほど、お問い合わせをするハードルが上がる」と覚えておきましょう。
STEP2:メール通知設定
次に【フォーム】から【メール】に切り替えると【お問い合わせ通知】と【自動返信メール設定】をすることができます。

メールの通知設定
複数のメールアカウントを所持している場合は、送信先を【仕事の受注アカウント】に設定しましょう。アカウントが1つしかない場合は、何も触らなくてOKです。
題名に関しては、今後アフィリエイトや複数の収益サイトを管理する必要があるので、どのサイトがお問い合わせがあったのかを明確にするために【WordPressブログからのお問い合わせ】としておくと【どこからのお問い合わせだ?」と混乱することを防ぐ事ができます。
| 送信先 | メールを転送したい場合は、転送先のURLを入力しましょう。その場合は[_site_admin_email]を削除。 |
| 送信元 | WordPressブログサイトのURLが自動で入るので初期設定のままでOK |
| 題名 | WordPressサイトからお問い合わせがありました。などの件名を入れましょう。 |
| 本文 | 初期設定のままでOK |
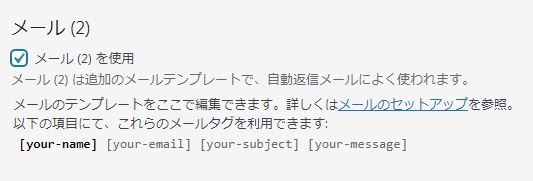
自動返信メールの設定
メール設定を下にスクロールすると以下のように【メール(2)を使用】というチェックボックスがあります。

上記は自動返信メールを設定するために使います。
個人ブログであれば、お問い合わせがあるたびに個別に対応すればいいですが、企業HPだと資料請求の場合、自動で返信するようにしておけば手間がなくなりますし、アフィリエイトなどの副業サイトであっても【無料PDFをプレゼント】などのホワイトペーパーを配布することは見込み顧客を獲得するために有効な施策です。
つかいこなせるようになることで、本格的な【お問い合わせフォーム】を作成する事ができるようになります。
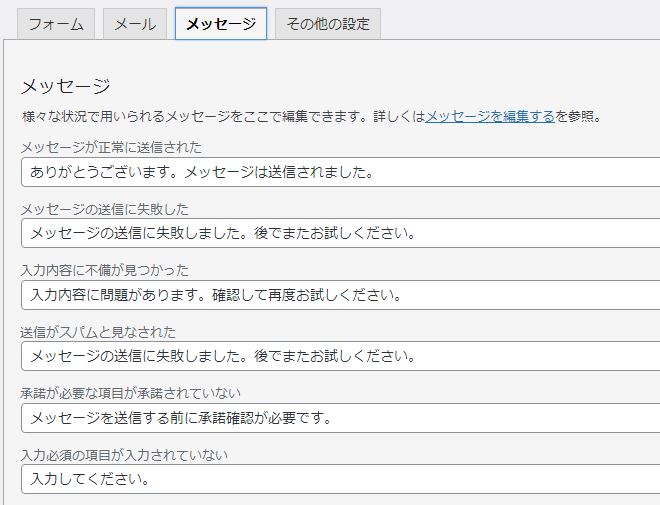
メッセージ設定
【メッセージ】というタブをクリックすれば、お問い合わせを送信した時のメッセージ文章を編集することができます。

何も設定しなくとも、初期設定で問題ないのでテキストへのこだわりがなければ何も触らなくてOKです。
上記を全て設定できれば保存を押しましょう。
STEP3:お問い合わせフォームの設置
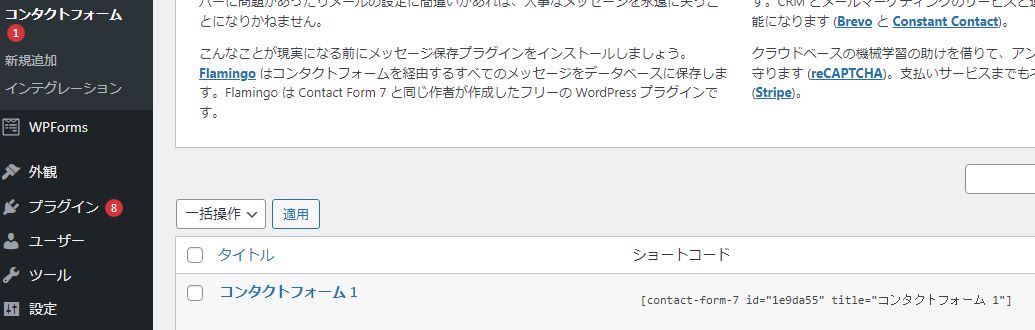
お問い合わせフォームを保存すれば【ダッシュボード】に戻り、【お問い合わせメニュー】を再度開いていてください。

上記のように【ショートコード】が表示されていると思うので、コピーしましょう。
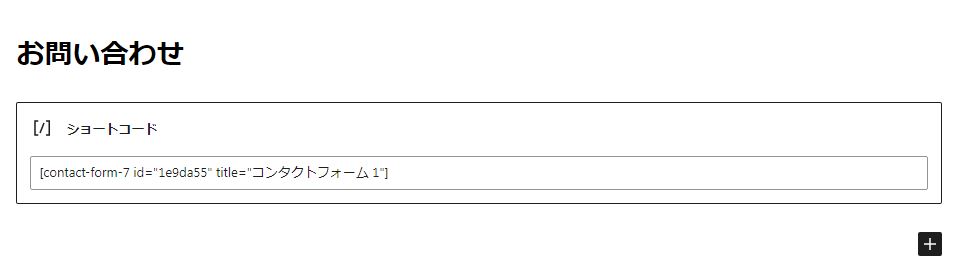
次に固定ページを新規作成し、コピーしたショートコードを貼り付けます。正しく設定できているかプレビュー画面を開いて確認しましょう。

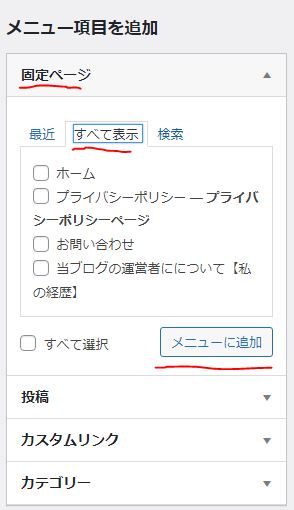
最後に、管理メニューの【外観】→【メニュー】をクリックして、【ヘッダー】に【固定ページ】の【▼】を押し、お問い合わせにチェックをいれ、【メニューに追加】をクリックすればお問い合わせボタンの設置ができます。

グローバルメニュー・ヘッダーメニューの設定方法は以下の記事で詳しく解説しています。
STEP4:お問い合わせフォームの動作確認
お問い合わせフォームが設置できれば、正しく動作しているのか必ず自分でメールを送って確認するようにしてください。メールがどのように届くのか?そしてお問い合わせメールが流されないように、受信先のメールフォルダの振り分け設定をしておくことも重要です。
個人ブログでよくあることですが、ブログを立ち上げてしばらくはスパムメールしかきません。メールが来たと思ったら営業メールか海外からのメールばかり。そんな日が来て、知らない内にお仕事の依頼メールや応援メールが来ていることに気付かずレスが遅れてしまう。
そういう失敗はあるあるなので、必ずテストと受信設定をしっかりとするようにしておきましょう。