ウェブページで【プロフィール(運営者情報)】とは法人サイトの会社概要にあたる非常に重要なページになります。
プロフィール(運営者・運営団体)ページが重要な理由として以下の3点が挙げられます。
プロフィールが重要な理由
- SEOへの影響
プロフィールは、サイトの権威性を高める要素としてSEOにも貢献します。GoogleはE-E-A-T(Experience, Expertise, Authoritativeness, Trustworthiness)を重視しており、サイト運営者が信頼できる情報提供者であることを示すためにプロフィールが役立ちます。 - WEBサイトの信頼性
プロフィールは、サイト運営者や投稿者の身元を明確にし、その信頼性を高めます。読者は誰が情報を発信しているかを知ることで、その情報の信憑性を判断します。特に、専門性の高い内容を扱うサイトでは、プロフィール情報がしっかりしていることで、訪問者はその内容を信頼しやすくなります。 - ブログのブランディング
プロフィールを公開することで、運営者がただの匿名の情報提供者ではなく、個人として認識されるようになります。これにより、読者は親近感を持ちやすくなり、サイトへの継続的な訪問やコンテンツへの共感が生まれやすくなります。
ブロガー・WEBマーケティング担当者は情報発信する側の立場であり、発信する情報に対して、責任を持つことが求められます。
【ブログに書いてある情報は誰が書いているのか?】を担保するものが【運営者情報(プロフィール)】です。
この記事ではWordpressブログのプロフィールについて以下の事をお伝えしています。
当記事の要約
- WordPressのプロフィールの作成方法と設置方法
- 読者から信頼を得るためのプロフィールの書き方
WordPressブログにおいてプロフィール(運営者情報)は読者に共感と安心を与える立派なコンテンツの一部です。
1.Wordpressのプロフィール作成方法と設置手順
では一緒にプロフィールの作成・設置手順についてみていきましょう。
WordPressプロフィールの編集方法
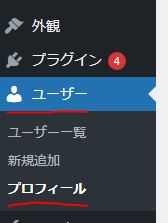
WordPressのプロフィールの編集方法は管理画面の【ユーザー】→【プロフィール】から行います。

プロフィールで設定すべき情報は以下の3つです。
プロフィール入力箇所
- ニックネーム
- プロフィール情報
- プロフィール写真
プロフィール写真の設定方法
プロフィール写真の設定方法はWordPressテーマによって変わります。
写真をアップロードできる欄が追加されていれば、そこに写真画像をアップロードするだけでOKです。もし写真をアップロードできる欄がない場合は、【Gravatar でプロフィール画像の変更が可能です。】というリンクをクリックし、アカウントを作成しましょう。

Gravatorで使うプロフィール写真は【キャラメーカー】と検索すれば、無料でかわいいキャラアイコンが作成できるサイトが出てくるので、気に入ったサイトでキャラアイコンを作成してください。
作成する画像は正方形で240×240pxがおすすめです。
Gravatorで作成した画像をアップロードすれば、WordPressの【ユーザーー>プロフィール画面】に戻れば画像が反映されます。
作成したプロフィールの設置方法
プロフィールの作成が完了すれば、ダッシュボードの【外観>ウィジェット】からサイドバーにプロフィールを設置してみましょう。
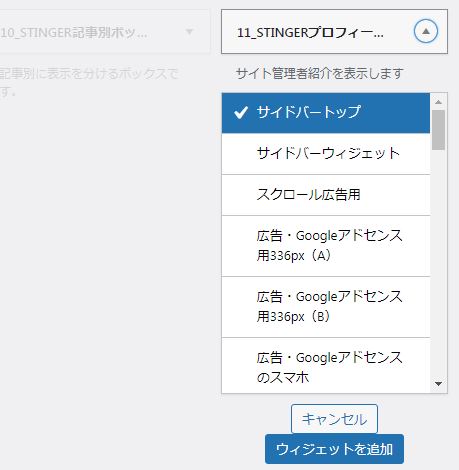
ウィジェットページの左側の【利用できるウィジェット】の欄にプロフィールがあると思うので、▼をクリックすると以下のような画面が開きます。
【サイドバートップ】にチェックを入れ、【ウィジェットを追加】をクリックしましょう。

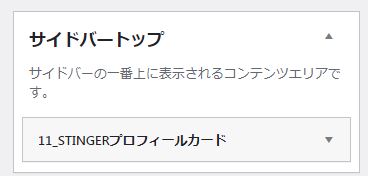
すると右側のサイドバートップに【プロフィールカード】が追加されると思います。

上記が出来たらブログ記事やブログトップ画面に戻り、以下のようにサイドバーにプロフィールが追加されていればOKです。

2.プロフィール詳細ページの作成方法
ここまでで簡単なプロフィールの設置はできましたが、運営者について詳しく書いたページの作成が必要になります。
詳細なプロフィールページは固定ページを別途作成する必要があります。
固定ページで詳細なプロフィールを作成しよう
詳細なプロフィールページは【固定ページ】で作成します。
WordPressのダッシュボード画面の【固定ページ>新規追加】をクリックします。

ページタイトルは「運得者情報」や「About Me」など、わかりやすい名前を入力しましょう。
詳細プロフィールページに記載すべき内容としては以下のものがおすすめです。
プロフィール項目例
- 自己紹介
名前、経歴、現在の活動内容などを簡潔に記述。 - 価値観や目標
なぜこのブログを運営しているのか、訪問者に何を提供したいか。 - 経歴やスキル
信頼性を高めるために、これまでの実績や資格を記載。 - 趣味や個人的な一面
親しみを持たせるために、趣味や好きなことを共有。 - 連絡先やSNSリンク
連絡方法や、他のプラットフォームへのリンクを記載。
このブログの運営者情報の詳細ページは以下のリンクから飛べます。参考にしてみてください。
作成したプロフィールの設置手順
プロフィール詳細ページを作成できれば、運営者情報ページリンクを設置しましょう。
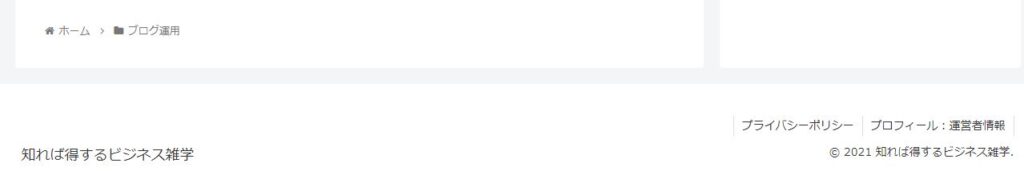
フッターメニューに運営者情報を設置する方法
フッターとは、サイト下部のメニューのことです。

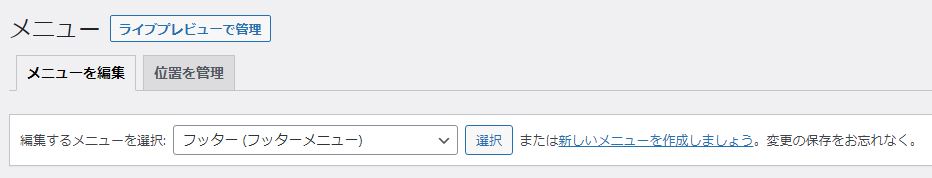
フッターメニューの変更は【外観】→【メニュー】から設定する事が出来ます。

【編集するメニューを選択】からフッターメニューを選び、【選択】をクリックします。

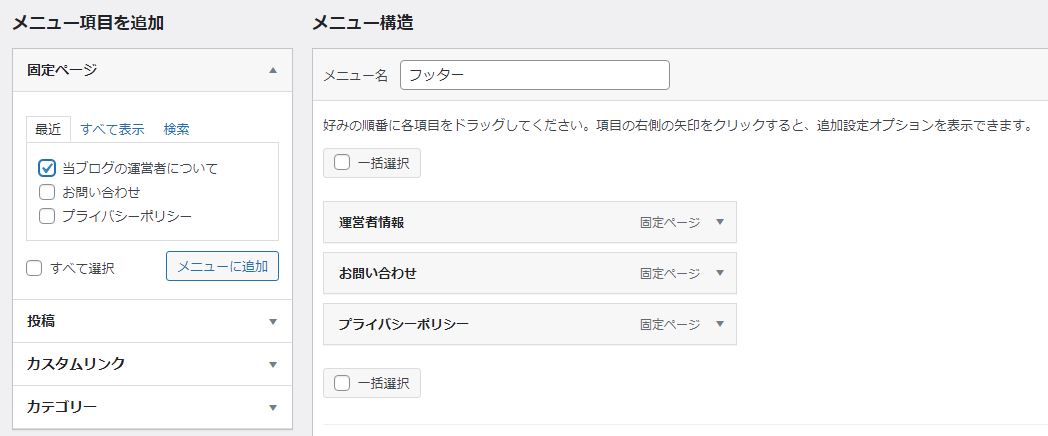
【メニュー項目を追加】から【固定ページ】を選択し、運営者情報にチェックを入れ、【追加】ボタンを押すと画面右側のメニュー構造に追加されるので、右下にある【メニューを保存】をクリックするとフッターに運営者情報リンクが追加されます。
サイトウィジェットのプロフィールに詳細リンクを追加する方法
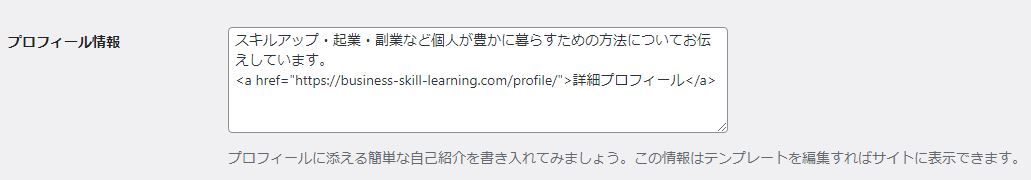
再度ウィジェットに表示している簡易プロフィールに詳細ページリンクをつけるためには、ダッシュボードの【ユーザー>プロフィール】のプロフィール情報に以下のコードを埋め込みましょう。

URLの欄は固定ページのURL、詳細プロフィールの部分は表示したいテキスト名に差し替えてください。
すると以下のように簡易プロフィールに固定ページへのリンクがつきます。

まとめ
プロフィールとはサイトの顔です。
ただ「こんな人が書いているんだなー。」という自己紹介ではなく、ブログの運営方針や今後発信していく内容、どんなサービスを自分は提供していきたいのか、どういうことに困っている人がいれば力になれるのか。
それがわかりやすいものでないといけません。
twitterのフォロワー、youtubeのチャンネル登録者は、未来を期待して登録しています。
この人は今後もこういう情報・コンテンツを発信してくれるだろう。だから更新が楽しみだし、新しいコンテンツが追加されたら通知設定をしておきたい。
そういったものでないといけません。
「○○という層の、□□の悩み・興味に役立つ、△△のコンテンツをこのブログで発信しています。」
上記のように、自分のブログの事業計画書といえるプロフィール文を作り上げることにチャレンジしましょう。