WordPressブログはSEO(検索エンジン最適化)と最も相性の良いツールであり、その使いやすさと豊富なカスタマイズ性から、ブログ初心者でも綺麗で見やすい記事の作成ができるツールです。
しかしながら、初めてWordPressを使う方にとっては、操作に慣れるまでは投稿の仕方や設定が少し複雑に感じられるかもしれません。
この記事は【SEOを最大化し、投稿記事画面の全ての機能を学ぶためのチュートリアル記事】となっています。
是非、ブックマークしていただき,操作になれるまで、この記事を読みながらWordPressブログ投稿に慣れていきましょう!
1.WordPressブログ記事での新規記事作成の仕方

では早速WordPressにログインして、新規記事の投稿方法とその手順の流れを簡単に説明します。
ブログ投稿する前の準備
WordPressブログの機能・使用できるブロックは”WordPressテーマ”と”プラグイン”によって大きく左右されます。WordPressブログをインストールしたばかりで”WordPressテーマ”と”プラグインの導入”がまだの人は、以下の記事を先に目を通し、初期設定を済ませておきましょう。
WordPressブログで新規記事作成から投稿までの全手順
WordPressの新規記事作成から投稿までは以下の8つのステップになります。
新規記事投稿までの全手順
- 【新規投稿ボタン】を押して、記事作成画面に移る。
- 【ブログタイトル】を作成する。
- 【ブロック】を上手く使って、読みやすい本文を作成する。
- 【小見出しタグ】を上手く使って章構成を決める。
- 【画像】を上手く使って装飾する。
- 【リンク】を埋め込んで記事の奥行きを作る。
- 【カテゴリ】・【パーマリンク】を設定し、記事を公開する。
- 記事の公開後【編集・削除・統合】を行い、記事をアップデートする。
工程数は多いですが、1つ1つ丁寧に見ていきましょう。
新規投稿のボタンの場所と編集方法
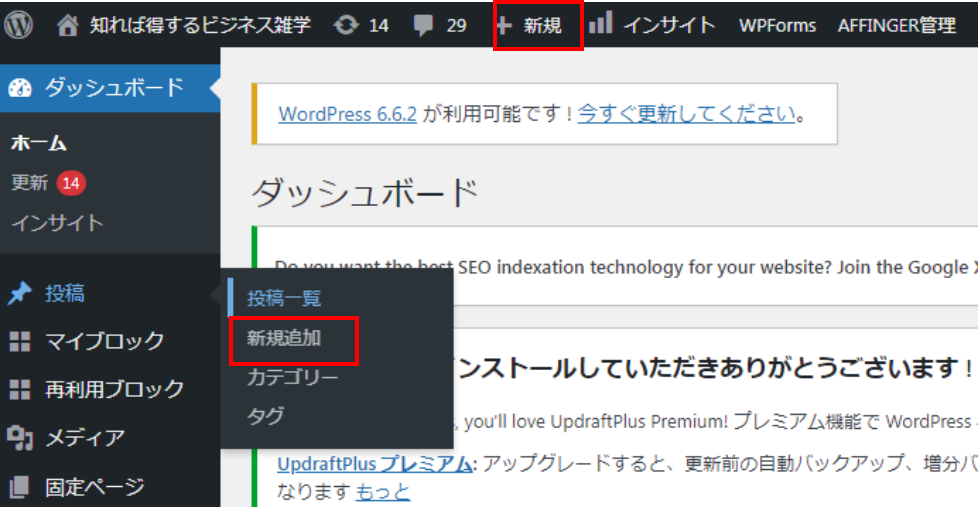
WordPressにログインしたら【ダッシュボード】といわれる管理画面TOPが表示されます。

上記の赤線で囲ってある【左の管理メニューから「投稿」>「新規追加」】か【上部メニューの「新規」>「投稿」】をクリックすると【新規記事の投稿画面】へと移ります。
下書きの保存方法と削除・投稿の再開方法

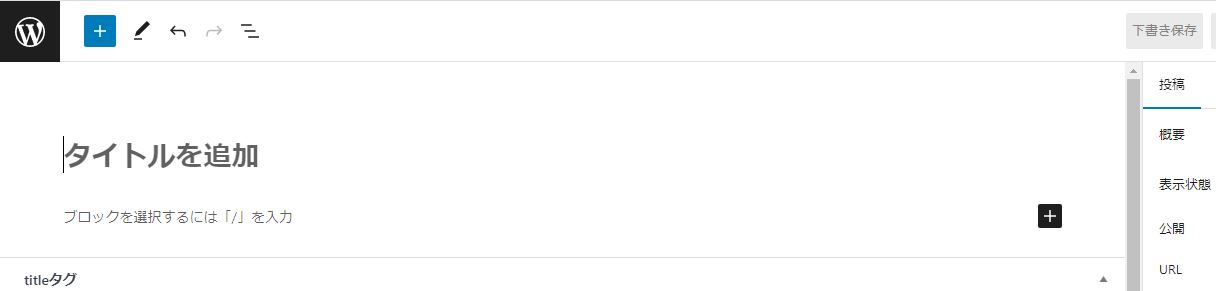
新規投稿画面に移ると上記の画面に遷移します。
ではここで【タイトルを追加】と書いてある箇所に【あ】と入力して、画面右上にある【下書き保存】をクリックして、画面左上にある【WordPressロゴ】をクリックしてみましょう。

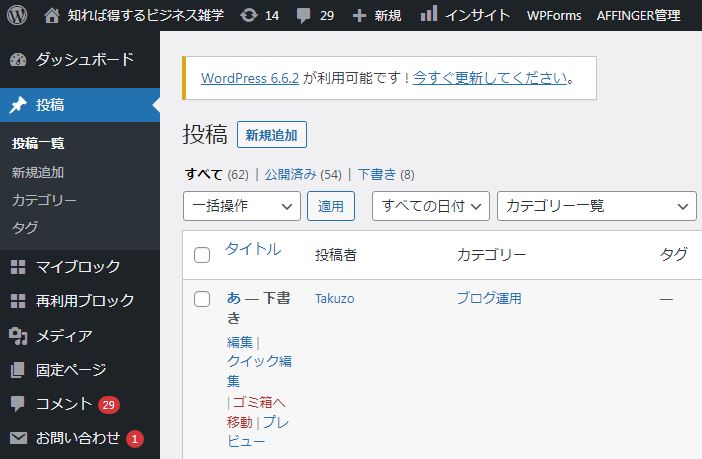
上記のような画面になると思うので、青色で表示された記事タイトル【この場合はあ】にマウスを持ってくるとタブが表示されるので【編集】をクリックすると記事投稿画面に戻ってこれます。
投稿一覧ページと編集したい記事の探し方
ブログ記事が多くなってくると記事一覧から編集・修正・削除する記事を探すのは面倒になってきます。

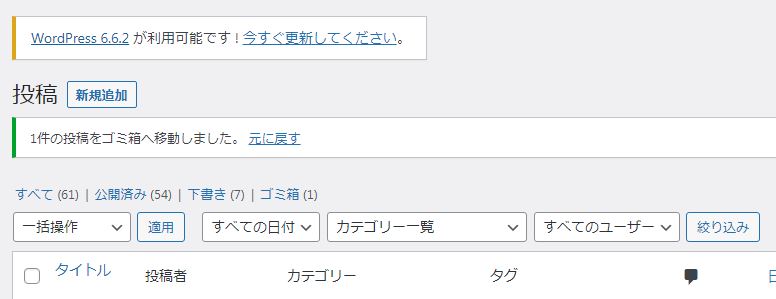
記事数が増えてくると【カテゴリー一覧】のタブを押し【絞込み】をクリックすると表示される記事が絞られるので探しやすくなります。
2.WordPressブログの投稿で絶対に覚えるべき操作6つ
ではこれからWordPressブログ投稿画面の各種ボタンの操作方法についてお伝えしたいと思います。
WordPressには【クラシックエディター】と【Gutenberg(グーテンベルク)】という2つの操作方法が存在しますが、当記事ではグーテンベルクのブロックの操作方法を中心に解説します。
その理由としては「WordPressの旧型の操作方法であるクラシックエディターのサポートがいつまで続くかがわからないこと」と「今後アップデートされるプラグインやテーマがブロックエディターのみになる可能性が高い】からです。
上記の理由からブロックエディターでWordPress記事を投稿していくことをおすすめします。
ブロックの操作方法
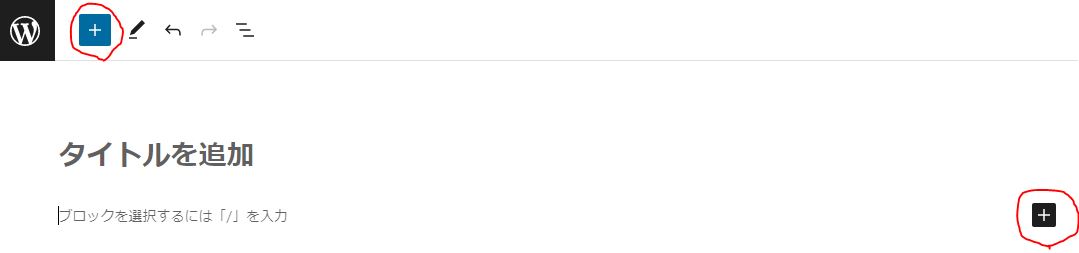
WordPressのブロックエディターでは【ブロック】をカスタマイズすることによってデザインを変更したり、様々な機能を活用することができます。

ブロックは上記の画像の赤で囲った【+】をクリックすることで呼び出すことが出来ます。

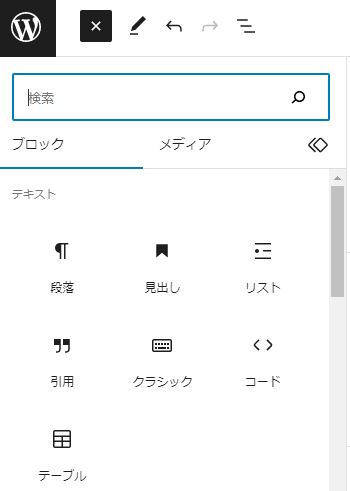
では上記の【見出し】をクリックしてみましょう。
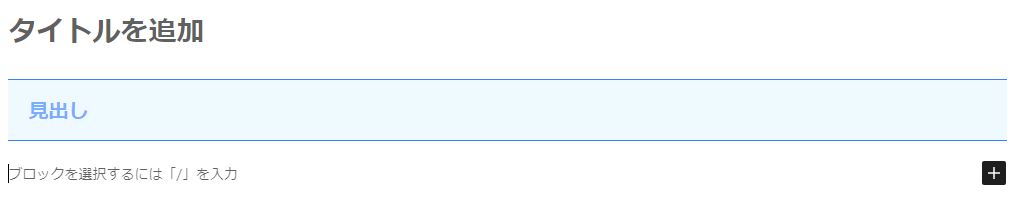
下記のようにブロックが本文に追加されます。

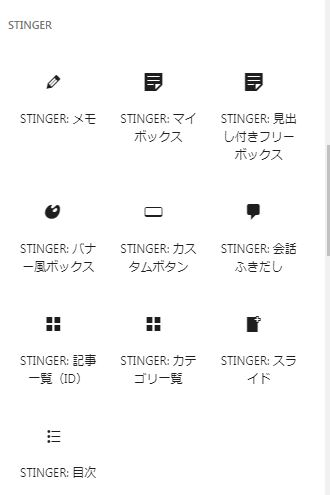
WordPressテーマ毎の固有ブロック
WordPressブログで使えるブロックは【WordPressテーマ】や【プラグイン】を導入することで追加・変更することができます。

このブログではAFFINGER6という個人向けブログ・アフィリエイトに特化したWordPressテーマを導入していますが、法人ブログ・企業案件や独自商品の販売など、どのようなブログを運営していくかでおすすめのWordPressテーマは変わります。
ブログの目的別のおすすめWordPressテーマは以下の記事でご紹介しています。是非、参考にしてみてください。
ブロックのカスタマイズ方法
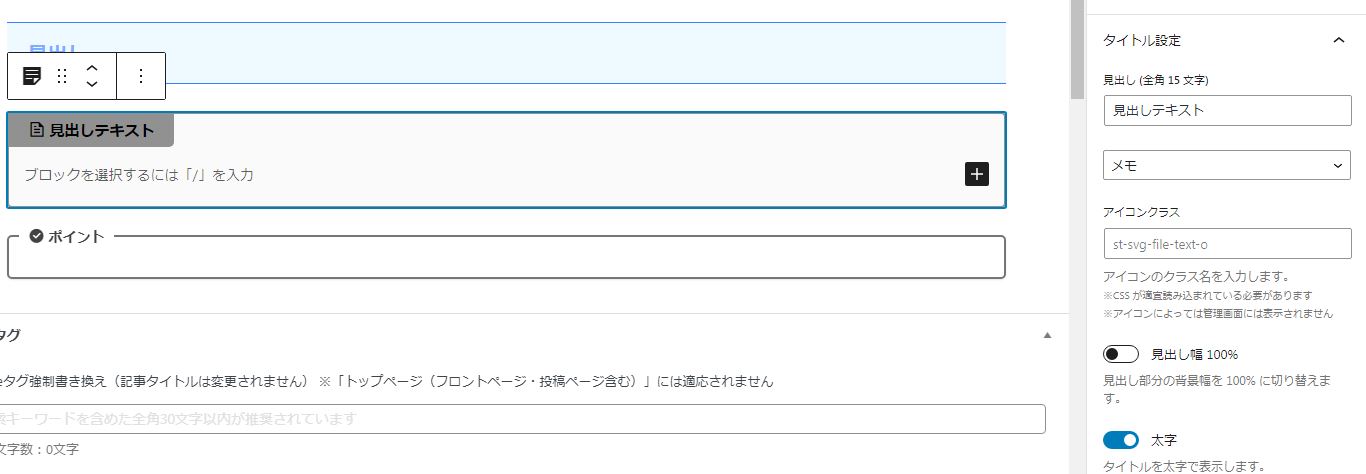
ブロック操作はブロックをクリックすればカスタマイズできます。

上記の例であれば灰色の【見出しテキスト】をクリックすれば、画面右側に編集画面が開きます。
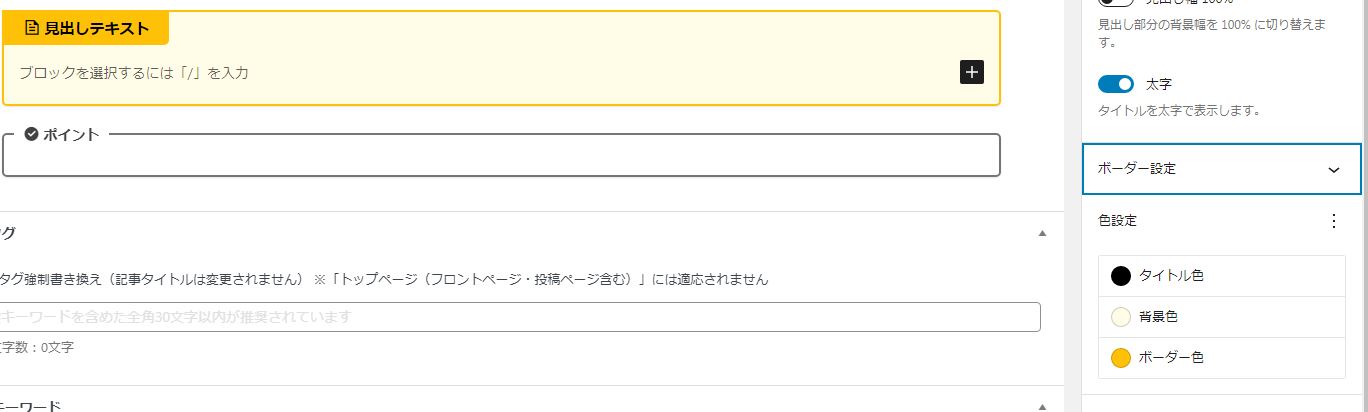
ボタン操作でポチポチと操作していけば、以下のように綺麗なレイアウトを簡単に作る事が出来ます。

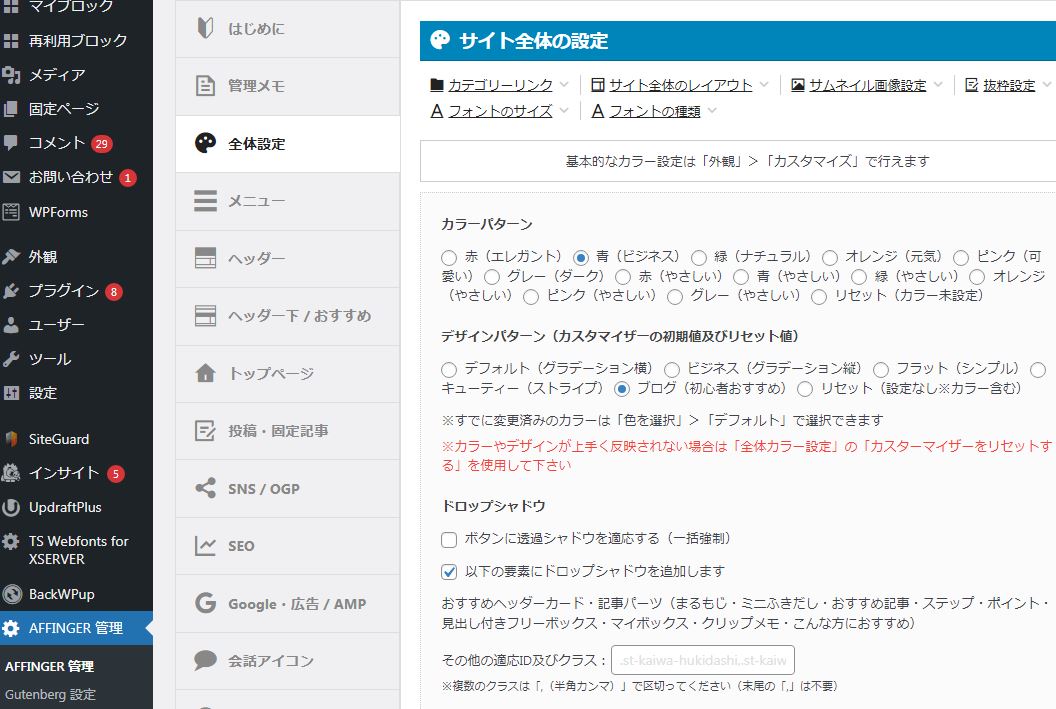
ブロックエディターの基本的なデザインのパターンはWordPressテーマのカスタマイズ画面で変更することができます。

WordPressテーマの編集は上記のように【ダッシュボード】に【テーマの編集ボタン】が追加されるので、管理画面から設定することができます。このブログはAFFINGER6を使っているので上記の例では【AFFINGER管理】というボタンが追加されています。
小見出し(H)タグの使い方
ブロックを使ったデザインの仕方をマスターできれば、SEOを意識したWordPressブログ記事の書き方をお伝えします。
小見出しタグとは
WordPressブログは読者にとって読みやすい綺麗なデザインにするだけでなく、検索エンジンにとってもページの内容を理解しやすい書き方をしてあげる必要があります。
それが”小見出しタグ(Htag)”であり、ウェブページやブログの記事内で文章を区分けし、読みやすく整理するためのタグです。HTMLで使用される見出しタグは、以下の6つのレベルがあります。
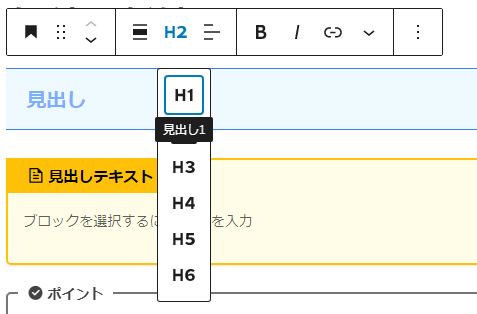
<h1>: 最も重要な見出し。通常はページのタイトルや記事のタイトルに使用されます。<h2>: 次に重要な見出し。主なセクションや項目のタイトルに使われます。<h3>:<h2>の下位に位置する見出し。詳細な項目やサブセクションのタイトルとして使われます。<h4>: さらに下位のサブセクションや補足的な情報を分けるために使用します。<h5>: 細かい区分けやさらに具体的な情報に使われますが、使用頻度は比較的少ないです。<h6>: 最も下位の見出し。細かい補足情報に使用します。
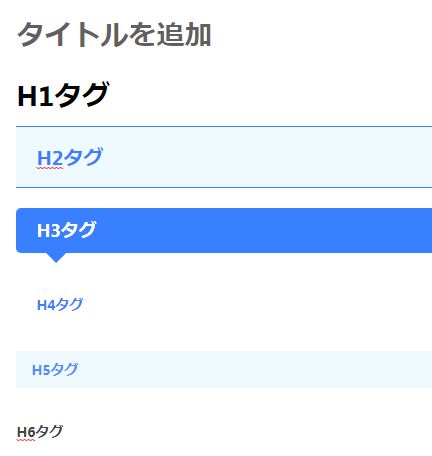
Hタグの編集は見出しブロックをクリックして変更することができます。

このブログの場合であれば、小見出し1~6の見た目は以下のようになります。

小見出しタグの使い方
ブログ本文で使うHタグは2~4が基本です。H1タグはブログ記事タイトルに勝手に設定されるので、こちらが設定する必要はありません。またH5~H6タグに関しても、細かく設定しすぎて読者にとっても、クローラーにとっても理解しにくくなるので、僕の場合は、小見出しタグはH2~H4しか使用しないようにしています。
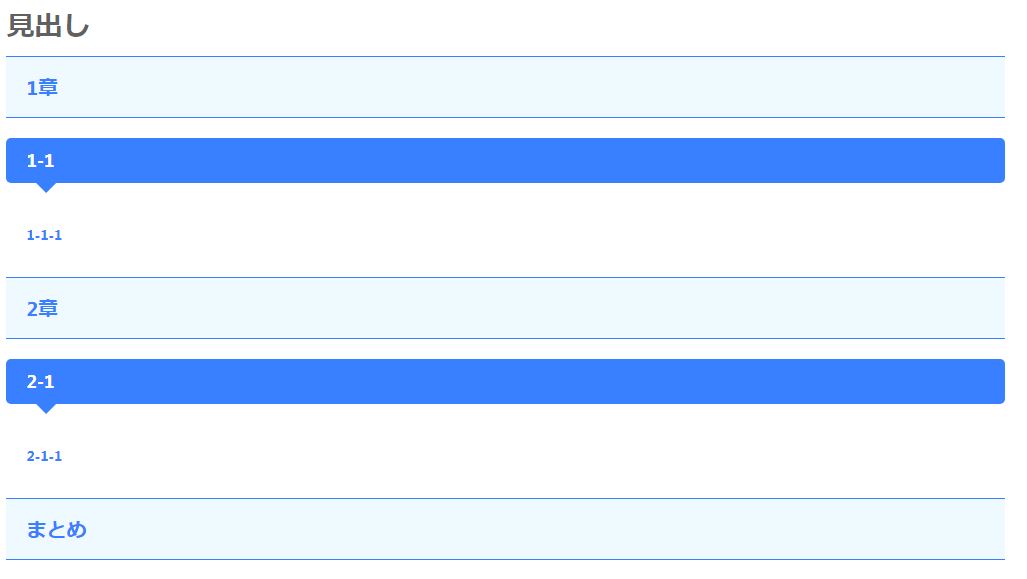
小見出しタグの使い分け方としては【H2が章タイトル】・【H3が節タイトル】・【H4が項タイトル】というようになります。

上記の例であれば【1がH2】【1-1がH3】・【1-1-1がH4】になります。
小見出しタグの使い分けに関しては、記事編集画面の右上にある【プレビュー】をクリックし、目次で確認するとわかりやすいです。

目次の導入方法
目次の導入方法は【WordPressテーマの機能として最初からある場合】と【プラグインを使って導入する方法】の2通りがあります。
導入しているWordPressテーマに目次の追加機能がなければ、プラグインを導入するという順番で考えてもらえればOKです。WordPressテーマに目次機能があるのにプラグインを導入すると誤作動を起こす場合があるので注意しましょう。
プラグインを何も考えず導入していくとプラグインや導入しているテーマが競合したりするので、必要最低限のプラグインだけを導入することを心がけましょう。
読者が理解しやすいブロックの使い分け方
WordPressテーマを導入すると様々なブロックが追加されます。
あまり深く考えずブロックを適当に使ってしまうと「色やブロックの意図が記事によって違う。」という何十記事も書いた後に、ブロックの色やスタイルを統一するために、かなりの修正時間がとられることになります。
そんな失敗をしないために、ブロックの使い分け方の一例をご紹介したいと思います。
引用を強調するためのブロック

情報は大きく【自分の意見】と【他の意見】という2つに分ける事が出来ます。引用ブロックを使うことで、読者やクローラーに引用を強調することができます。デザイン面では、通常の段落よりも背景や文字スタイルを異なるものにすることで、視覚的に目立たせることができます。重要な文献や第三者の意見を引用する場合、このブロックを使うことで、信憑性や公平さを強調できます。
また引用と一口に言っても【アンケートや統計情報などの数値データ】・【その分野で権威のある有名人の発言】・【バズっている記事の紹介】といった内容の違いが存在します。

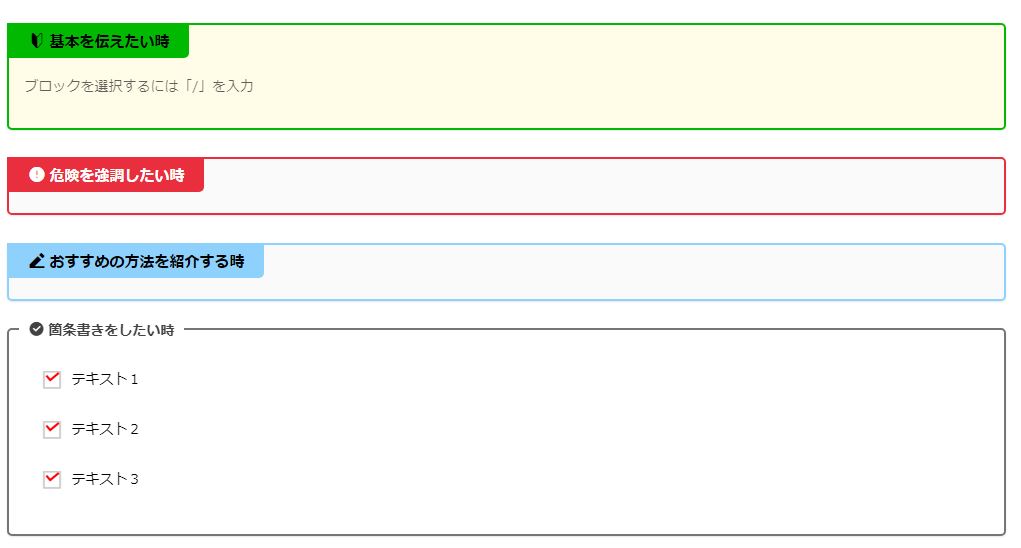
そういった際に使うブロックを変えたり、色を変えることで【このブロックはこういった情報を伝える時に使う】という自分のブログにおける意味づけをすることができます。
情報の種類によってブロックを使い分ける
情報には【ポジティブなもの】・【ネガティブなもの】というわけ方であったり、【初心者向け】など様々な区切りの方法が考えられます。

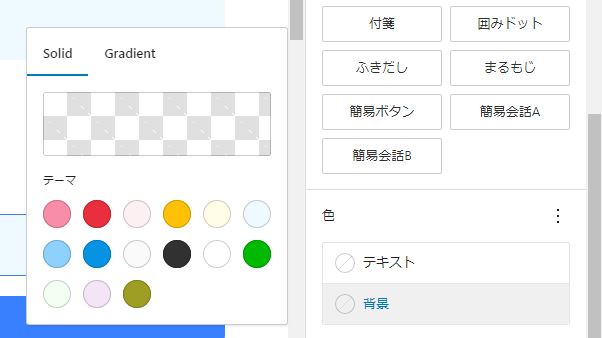
色というのは情報を意味づけする上で非常に有効な方法であり、【青:ポジティブ】・【赤:ネガティブ】・【緑:初心者】・【中立:白or灰】など、上記のように上手く使い分けることで、ビジュアルを見ただけで書いてある内容が連想することができます。
また色やブロックだけでなく【アイコン】も情報の種類を伝えるうえで効果的になります。

AFFINGER6の使用感
このブログで使っているWordPressテーマ”AFFINGER6”は、デザインのカスタマイズが豊富、かつブログサイトの収益化を最大化するために必要な機能が網羅されているのでマジでおすすめです。
個人ブログでの使用率がかなり高い一押しのテーマです。
一度は目を通してみることをおすすめします。
動画や画像を埋め込む方法
2024年の現在において、WordPressブログを単体で運用することはかなり少なくなってきています。特にBtoC(一般消費者向けのコンテンツ)では、動画サイトやXなどのSNSと組み合わせる事が増えてきています。
またブログで書いていることの信頼性・権威性を高める上でも、インフルエンサーの動画やツイートを引用することが効果的になります。
画像や動画を埋め込む方法
ブログ記事に動画・画像を埋め込む方法は非常に簡単です。

【+】ボタンをクリックし、ブロックメニューを開いて【メディア】をクリックします。

すると上記のような画面になるので、新規画像を追加する場合は【アップロード】・他の記事で使用したものを流用する場合には【メディアライブラリ】をクリックすればOKです。
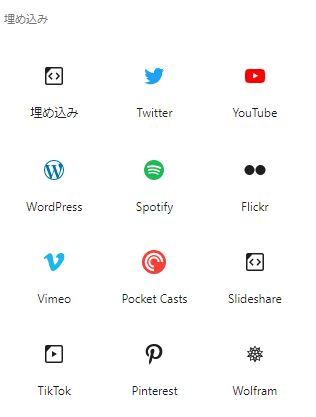
YoutubeやXのツイートなどを引用する場合は、【埋め込みブロック】をクリックし、URLをコピーするだけでOKです。

画像や動画を上手く活用する方法
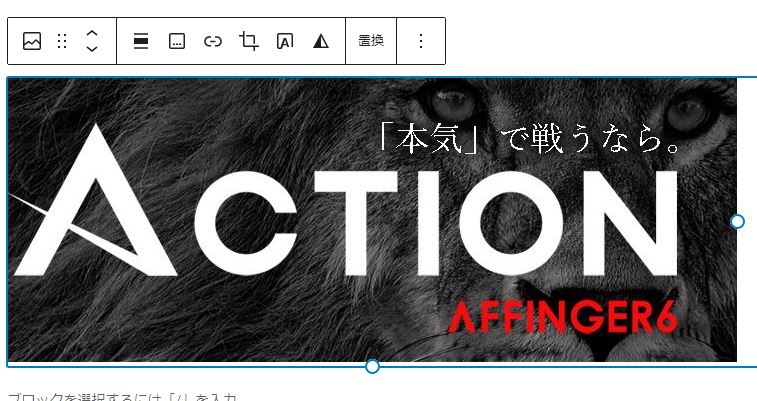
画像の編集をする場合には、アップロードした画像をクリックすると画像の上に編集ボタンが表示されます。

サイズの変更・表示位置の調整・画像へのリンクの埋め込みなどを簡単に行うことが出来ます。
画像コンテンツも記事の一部
ブログ記事では埋め込んだ画像もコンテンツの一部であり、掲載順位を評価するための指標の1つとなります。
そのため小見出しと同様に「画像がどのような意図で埋め込まれているのか」という説明を記述することで、クローラーに評価されやすくなります。また画像を埋め込むとブログ記事の表示速度は遅くなります。すると”ユーザーフレンドリーではないサイト”とみなされ、ページランクの減点対象になります。
WordPressでの画像の取り扱いに関しては、以下の記事で詳しく説明しています。画像を軽く処理してくれるお勧めのプラグインや保存形式など必須級の基礎知識をお伝えしているので、当記事と併せて読むことをおすすめします。
WordPress記事にリンクを埋め込む3つの方法
ブログ本文に【関連記事】や【アフィリエイトリンク】を埋め込むには3つの方法があります。
テキストリンクを埋め込む方法
1つ目の方法は”テキストリンク”です。
テキストにリンクを埋め込む方法は埋め込みたいテキストをドラッグし、(-)をクリックします。

開いたボックスにリンクをコピーし、テキストが青色に変われば埋め込み完了です。
ブログカードを埋め込む方法
2つ目の方法は【ブログカード】として埋め込む方法です。
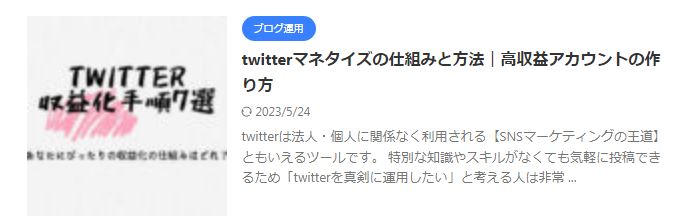
ブログカードとは、以下のように設定した【アイキャッチ画像】・【ブログタイトル】・【メタディスクリプション】が表示されるリンクのことをいいます。視覚的に多くの情報量を伝えられるので、テキストリンクと上手く使い分けることで大きな効果を発揮します。

AFFINGER6であれば、本文にURLをコピーすればブログカードが自動で作成されますが、ブログカードというブロックをクリックしてそこにURLを埋め込むなど、WordPressテーマによって操作方法は異なります。またブログカード機能がないテーマの場合は、ブログカード機能を加えるためのプラグインの導入が必要になります。
ボタンブロックを使って埋め込む方法
3つ目の方法は【ボタンブロック】を使ってリンクを埋め込む方法です。
ボタンブロックとは以下のような【リンクボタン】を作成し、リンクであることを強調できるのがメリットです。

企業の公式ページや商品への誘導に使われることが多いです。
コードエディターに変更する方法
WordPressの記事投稿は読者が見る画面と同じような表示でブログ記事作成を進めることができますが、このモードは【ビジュアルエディター】と呼ばれるものであり、アフィリエイトリンクなど、読者には見えないタグを入力するテキストエディター画面に入力する必要がある場合があります。
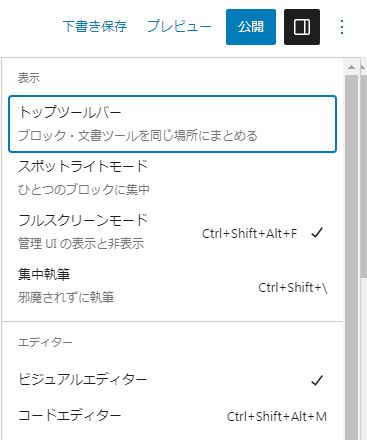
コードエディター画面の変更は画面右隅の縦に並んだ3つの【・・・】をクリックすれば、以下の画面が表示されます。

上記の【コードエディター】を押せば、ビジュアルエディターからコードエディターに変更する事ができます。
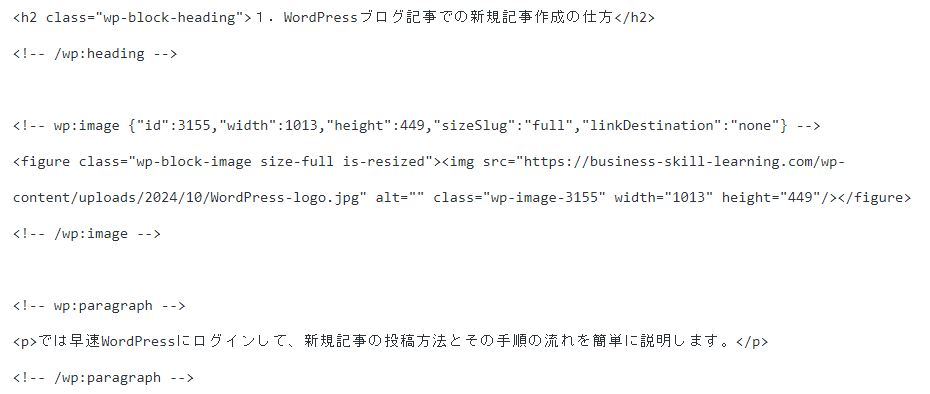
ただ慣れていない人は、以下のようにコードがずらっと並ぶので、どこの行を今見ているのか迷子になると思うので注意が必要です。

記事の公開設定
最後にWordPressの公開設定方法についてお伝えします。
記事毎のパーマリンクの設定
ブロックの操作は画面右側に表示されますが、下記の図の上部の【投稿ボタン】をクリックすると公開設定を操作することができます。

WordPress新規記事では何も設定しないとタイトルに打ち込んだ言葉がパーマリンク(記事URL)になってしまいます。
日本語のURLはSEO的にはあまりよろしくないので、【英語表記】でURLを作成するようにしましょう。
パーマリンク初期設定の方法
WordPressをインストールしたばかりの初期設定では、日付が自動的にURLに入るようになっています。URLは記事の内容がわかることが望ましく自動生成されるURLはSEO的に望ましくありません。
そのため記事を公開する前に必ずWordPressの初期設定を行い【パーマリンクの生成ルール】を変更しておきましょう。
後回しにすると後悔するやっておくべき3つの設定
パーマリンクを設定すれば、以下の3つの設定をしておくことをおすすめします。
カテゴリ設定
カテゴリはむやみやたらに作成せず、これからの事を考えて、複数の記事に共通するキーワードをカテゴリ名にするようにしましょう。カテゴリ名はSEO対策をこれからしていく上で検索ボリュームの多いキーワードを攻略するための重要な要素になります。
メタディスクリプションの設定
メタディスクリプションとは以下のように検索エンジン上でブログタイトルの下に表示されるテキストになります。何も設定しない場合は、ロボットが自動で判断して生成されますが、メタディスクリプションの欄にテキストを入力するとそのテキストが反映されます。

クリック率を爆上げするブログタイトルとメタディスクリプションの書き方については、以下の記事で紹介しています。
アイキャッチ画像の設定
アイキャッチ画像とはブログタイトル直下に表示される画像のことをいいます。
検索エンジン上には表示されませんが、カテゴリ一覧や関連記事・おすすめ記事、ブログカードやXなどにリンクを埋め込むと表示される画像になります。アクセスが少ないブログを初めて間もない頃にはあまり意識しなくていいことですが、SNSでの拡散や記事が増えてきてからまとめて作ろうとするとかなりの作業手間になります。
できるだけ早い段階でアイキャッチ画像を1度は作ってみることをおすすめします。
WordPress操作を覚える上での注意点
ここまでWordPress投稿画面についての操作方法についてお伝えしてきましたが、1つ注意することがあります。
それは【WordPressの操作方法は導入するWordPressテーマによって変わる。】ということです。
無料WordPressテーマではカラーバリエーション、使えるブロックも少なくなりますし、操作性も悪く、ここまでご紹介した機能を全部使おうとするとかなりの数のプラグインを導入しないといけなくなります。
また無料テーマはWordPressのバージョンに併せてアップデート・サポートしてくれる保障もありませんし、複数のプラグインを導入すればバグが起きる可能性は高くなります(プラグインの作者はバラバラなので互換性がない場合がある)。
ブログ記事がある程度蓄積してから有料テーマに切り替えるというのも1つの手ですが、「テーマを変えれば固有ブロックが変わる」・「テーマと競合するプラグインを削除する」など、プログラムに詳しい人でなければ混乱することが確実です。
WordPressのテーマ選定において「無料テーマがどこまで対応していて、有料テーマにはコスト以上にどれほどメリットがあるのか?」を知った上で決める事が大切です。後で後悔しないように、無料テーマを選ぶか・有料テーマにするかを以下の記事を参考に決めるようにしましょう。
コストをかけずに有料WordPressテーマを手に入れる方法
本気でWordPressブログを運営するのであれば有料WordPress一択ですが、有料WordPressテーマは1万円前後のコストがかかります。
すでにレンタルサーバーと契約して年1万のコストを払っている人も多いと思うので、ブログを続けていけるかわからない状況でコストを払うのは嫌だと思う人は正直多いと思います。
僕もそうでした。
そこでおすすめしたいのが【セルフバック・自己アフィリエイト制度】です。
アフィリエイトの会社からすれば、個人でマーケティングをしてくれる人が増えるのは非常に歓迎することです。それは他のSNSでも同じで広告代を増やしていくためにはユーザーを増やす事が一番の肝であるからです。
別に裏技でもなんでもなく、アフィリエイターの母数を増やすために活動の一環なので安心して利用する事が出来ます。
繰り返し利用できない制度ですが、10万から20万程度の初期資金を稼ぐことが出来ます。その資金を使ってレンタルサーバー代・有料WordPressテーマ・パソコンの新調代・記事のネタになる商品の購入資金に充てましょう。
ブログを本格的に始めるための初期資金を稼ぐアフィリエイト制度の活用方法は以下の記事で解説しています。
まとめ
ここまでWordPressの投稿ページの操作方法について多くの事をお伝えしてきました。
WordPressをインストールをしたばかりの初心者の方には「機能が多すぎる」と思われたかもしれません。
しかし安心してください。
適当に記事を書いても、アクセスがただ集まらず読者に見てもらえないだけです。損する人はいませんし、一度公開したとしても、いつでも修正・加筆する事ができるので、1つずつ操作に慣れていけばOKです。
「ものの好きこそ上手なれ」という言葉があるように、大切なのはWordPressを触る時間を増やすという事です。
毎日触っていれば「こんな機能もあるんだ」とか「こう操作すればいいのか」という気づき・学びを得られます。半年ぐらい触り続けていれば、この記事でご紹介した機能は全て悩むことなく操作することができるようになっています。
少しずつWordPressの操作方法・WordPressブログの書き方に慣れていきましょう。
WordPressブログの操作方法に慣れれば、高品質なブログ記事の作り方について学びを深めていきましょう。
時間があるときに、当記事と併せて何度も読んでもらいたい記事となっています。
